|
|
|
特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接 第8章 2-D图形库之基本绘图
本期主要讲解2-D图形库的基本绘图方法。这些图形库是基于快速高效的算法。当前,只有GUI_DrawArc()函数需要浮点计算,这些函数用PC端的emWin模拟器练习就行,不需要在开发板上面做,太麻烦。
基本绘制例程可以在显示器中的任意位置绘制单个点、水平线和垂直线以及图形。所有可用的绘制模式均能使用。由于大多数应用程序会频繁调用这些例程,因此对它们的速度尽可能进行了优化。例如,水平线和垂直线函数不需要使用单点例程。 8. 1 画笔大小 8. 2 基本绘制 8. 3 Alpha混合 8. 5 实验总结
8.1 画笔大小
GUI_GetPenSize() 返回当前的画笔大小 (像素)。
GUI_SetPenSize() 设置画笔大小 (像素)。
画笔大小决定以下矢量绘制操作的厚度:
l GUI_DrawPoint()
l GUI_DrawLine()
l GUI_DrawLineRel()
l GUI_DrawLineTo()
l GUI_DrawPolyLine()
l GUI_DrawPolygon()
l GUI_DrawEllipse()
l GUI_DrawArc()
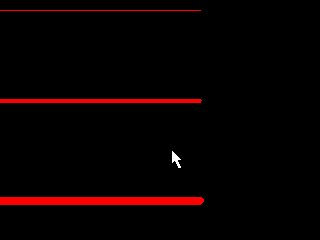
这里要切记画笔大小只支持上面的几个2D绘图函数,有些是不支持的,下面以GUI_DrawLine()举一个例子,这个例子直接复制到STemWin模拟器下面就可以跑的,主要是画三条不同粗细的直线。- #include "GUI.h"
-
- void MainTask(void) {
- GUI_Init();
- GUI_SetBkColor(GUI_BLACK); /* 设置背景颜色 */
- GUI_Clear(); /* 这里只要清屏了,上面设置背景颜色才能起到作用 */
- GUI_CURSOR_Show(); /* 显示游标 */
- GUI_SetColor(GUI_RED); /* 设置画笔颜色 */
- GUI_SetPenSize(1); /* 设置画笔大小 */
- GUI_DrawLine(0, /* X起始位置 */
- 10, /* Y起始位置 */
- 200, /* X结束位置 */
- 10); /* Y结束位置 */
- GUI_SetPenSize(4);
- GUI_DrawLine(0, 100, 200, 100);
- GUI_SetPenSize(8);
- GUI_DrawLine(0, 200, 200, 200);
- while(1)
- {
- GUI_Delay(100);
- }
- }
8.2 基本绘制
STemWin支持的2D基本绘图函数有如下的几个,我这里就不跟大家一一举例了,举几个典型的函数用法:
下面这个例程主要用到以下几个函数
GUI_DrawGradientRoundedH() 绘制用水平颜色梯度填充的圆角矩形。
GUI_DrawRectEx() 在当前窗口中的指定位置绘制矩形。
GUI_DrawRoundedFrame() 在当前窗口中的指定位置绘制指定宽度的圆角框。
GUI_FillRoundedRect() 在当前窗口中的指定位置绘制填充的圆角矩形。
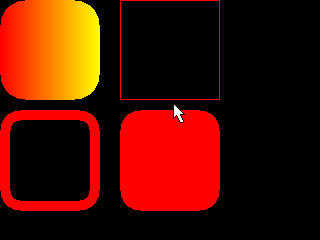
在模拟器上演示例子如下:
- #include "GUI.h"
-
- void MainTask(void)
- {
- GUI_RECT Rect = { 120, /* Upper left X-position. */
- 0, /* Upper left Y-position. */
- 219, /* Lower right X-position. */
- 99}; /* Lower right Y-position. */
- GUI_Init();
- GUI_SetBkColor(GUI_BLACK); /* 设置背景颜色 */
- GUI_Clear(); /* 这里只要清屏了,上面设置背景颜色才能起到作用 */
- GUI_CURSOR_Show(); /* 显示游标 */
- GUI_SetColor(GUI_RED);
- GUI_DrawGradientRoundedH(0, 0, 99, 99, 25, 0x0000FF, 0x00FFFF);
- GUI_DrawRectEx(&Rect);
- GUI_DrawRoundedFrame(0, 110, 99, 210, 20, 10);
- GUI_FillRoundedRect( 120, 110, 219, 210, 20);
- while(1)
- {
- GUI_Delay(100);
- }
- }
8.3 Alpha混合
Alpha混合是个非常好的功能,有了这个绘制出来的界面才能更加的华丽,下面详细的介绍一下。Alpha混合是一种合并前景图像与背景来创建半透明效果的方法。Alpha值决定可见的像素数以及背景透露的像素数。
颜色信息
STemWin内部适用于32位的颜色信息:
l 0-7位:红色
l 8-15位:绿色
l 16-23位:蓝色
l 24-31位:Alpha信息
Alpha值为0表示不透明,值为255表示完全透明。
工作原理
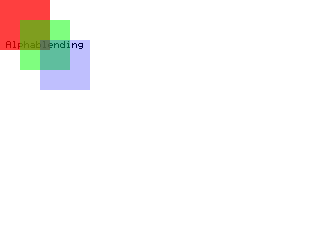
Alpha混合完全自动执行。唯一需要做的就是使用GUI_EnableAlpha()启用Alpha混合。在此,8位以上的颜色信息将作为Alpha值管理。下面举一个例子
- #include "GUI.h"
-
- void MainTask(void)
- {
- GUI_Init();
- GUI_EnableAlpha(1); /* 启用或禁用自动Alpha混合 */
- GUI_SetBkColor(GUI_WHITE); /* 设置背景颜色 */
- GUI_Clear(); /* 这里只要清屏了,上面设置背景颜色才能起到作用 */
- GUI_SetColor(GUI_BLACK); /* 设置字体显示颜色 */
- GUI_DispStringHCenterAt("Alphablending", 45, 41);
- /* 显示带alpha效果的填充矩形 */
- GUI_SetColor((0x40uL << 24) | GUI_RED);
- GUI_FillRect(0, 0, 49, 49);
- GUI_SetColor((0x80uL << 24) | GUI_GREEN);
- GUI_FillRect(20, 20, 69, 69);
- GUI_SetColor((0xC0uL << 24) | GUI_BLUE);
- GUI_FillRect(40, 40, 89, 89);
- while(1)
- {
- GUI_Delay(100);
- }
- }
说一下这个函数GUI_SetAlpha(),这个函数基本处于弃用的状态,主要以上面说的那个函数为主。该函数设置用于所有后续绘制操作的Alpha值。参数Alpha值为0表示不透明(禁用Alpha混合),值为255表示完全透明 (不可见)。请注意,软件Alpha混合会增加CPU负荷。此外,强烈建议在绘制操作完成后,将Alpha值设回默认值。下面针对这个函数举一个例子。- GUI_CONST_STORAGE GUI_BITMAP bmarmfly = {
- 198, // xSize
- 80, // ySize
- 792, // BytesPerLine
- 32, // BitsPerPixel
- (unsigned char *)_acarmfly, // Pointer to picture data
- NULL, // Pointer to palette
- GUI_DRAW_BMP8888
- };
-
- void MainTask(void)
- {
- int i;
-
- GUI_Init();
- // GUI_EnableAlpha(1); /* 启用或禁用自动Alpha混合 */
-
- /* 绘制蓝色填充的圆圈 */
- GUI_SetColor(GUI_BLUE);
- GUI_FillCircle(100, 50, 49);
-
- GUI_SetColor(GUI_YELLOW);
- for (i = 0; i < 100; i++)
- {
- U8 Alpha;
- Alpha = (i * 255 / 100);
- GUI_SetAlpha(Alpha);
- GUI_DrawHLine(i, 100 - i, 100 + i);
- }
-
- GUI_SetAlpha(0x80);
- GUI_DrawBitmap(&bmarmfly, 30, 30);
- GUI_SetColor(GUI_MAGENTA);
- GUI_SetFont(&GUI_Font24B_ASCII);
- GUI_SetTextMode(GUI_TM_TRANS);
- GUI_DispStringHCenterAt("Alphablending", 100, 3);
- GUI_SetAlpha(0); /* Set back to default (opaque) */
-
- while(1)
- {
- GUI_Delay(100);
- }
- }
有这个例子涉及到大量的图片数据,完整的运行例子在本期教程配套的里面有。
关于alpha函数还有如下两个函数
GUI_SetUserAlpha() 设置其他值以用于计算要使用的实际Alpha值。
GUI_RestoreUserAlpha() 恢复用户Alpha混合之前的状态。保存在所指向的结构中。
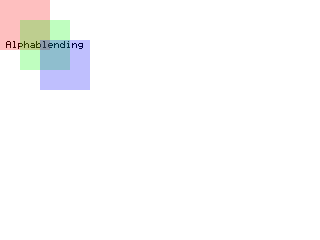
看函数说明不好看懂,下面也举一个例子
- #include "GUI.h"
-
- void MainTask(void)
- {
- GUI_ALPHA_STATE AlphaState;
- GUI_Init();
- GUI_EnableAlpha(1);
- GUI_SetBkColor(GUI_WHITE);
- GUI_Clear();
- GUI_SetColor(GUI_BLACK);
- GUI_DispStringHCenterAt("Alphablending", 45, 41);
- GUI_SetUserAlpha(&AlphaState, 0xC0);
- GUI_SetColor(GUI_RED);
- GUI_FillRect(0, 0, 49, 49);
- GUI_SetColor(GUI_GREEN);
- GUI_FillRect(20, 20, 69, 69);
- GUI_SetColor(GUI_BLUE);
- GUI_FillRect(40, 40, 89, 89);
- GUI_RestoreUserAlpha(&AlphaState);
- while(1)
- {
- GUI_Delay(100);
- }
- }
这些基本的2-D绘图函数很重要,特别是Alpha函数,绚丽的界面设计就靠这些函数了。 |
|








 发表于 2015-1-10 15:00:49
发表于 2015-1-10 15:00:49






 发表于 2016-10-15 16:28:54
发表于 2016-10-15 16:28:54
