本帖最后由 sanit 于 2019-11-27 21:27 编辑
搭建环境之前,首先确认下述文件已经下载成功: 2.下载ESP-IDF库:esp-idf-v3.3.zip
上面文件下载完毕之后,下面开始搭建开发环境: 1) 首先在F盘创建一个【1.ESP32STUDY】文件夹,【路径自己定义即可。如果首次安装这个环境,建议跟我的路径弄的一摸一样,这样后面一些配置文件就不需要修改路径了】 然后将esp32_win32_msys2_environment_and_toolchain-20181001.zip解压至此文件夹下。 【注意:查看下此压缩包的大小,解压尽量使用WinRAR】
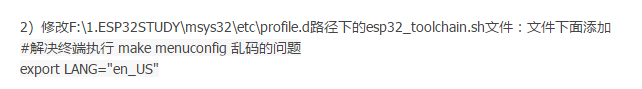
2) 修改F:\1.ESP32STUDY\msys32\etc\profile.d路径下的esp32_toolchain.sh文件:文件下面添加 #解决终端执行 make menuconfig 乱码的问题 export LANG="en_US"
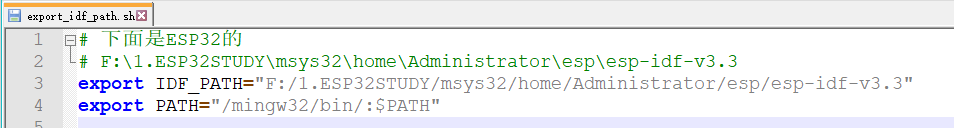
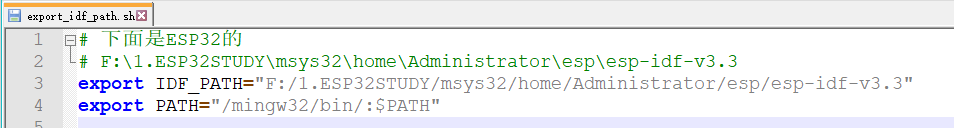
3) 在F:\1.ESP32STUDY\msys32\etc\profile.d路径下新建export_idf_path.sh文件,然后文件编辑: # 下面是ESP32的 # F:\1.ESP32STUDY\msys32\home\Administrator\esp\esp-idf-v3.3 export IDF_PATH="F:/1.ESP32STUDY/msys32/home/Administrator/esp/esp-idf-v3.3" export PATH="/mingw32/bin/  PATH" 【此处表情替换为* :*$ *号去掉】如下图: 
【注意:这里根据你的解压路径自行修改】
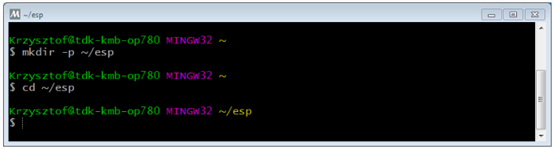
4) 打开F:\ESP32STUDY\msys32文件夹下的mingw32.exe,该窗口的环境为bash shell。请创建一个名为 esp 的文件夹,作为 ESP32 应用程序开发的默认目录。请根据图片命令进行新建即可。
5) 关闭 MSYS2 窗口,并重新打开。运行以下命令,检查 IDF_PATH 是否成功设置: 运行命令:printenv IDF_PATH 【注意:前面操作正常的话,此命令应该是可以正常打印出IDF路径的】
6) 将SDK解压至F:\1.ESP32STUDY\msys32\home\Administrator\esp路径下面;然后将F:\ESP32STUDY\msys32\home\Administrator\esp\esp-idf-v3.3\examples\get-started下面的hello_world文件夹复制到F:\ESP32STUDY\msys32\home\Administrator\esp下面即可。【自行根据自己的路径对应操作即可】
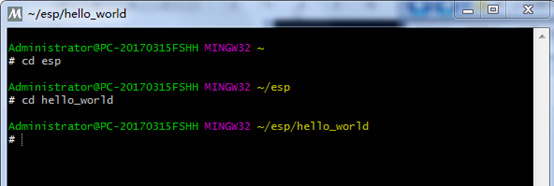
7) 然后再打开MSYS2 窗口,一路cd到hello_world目录下:
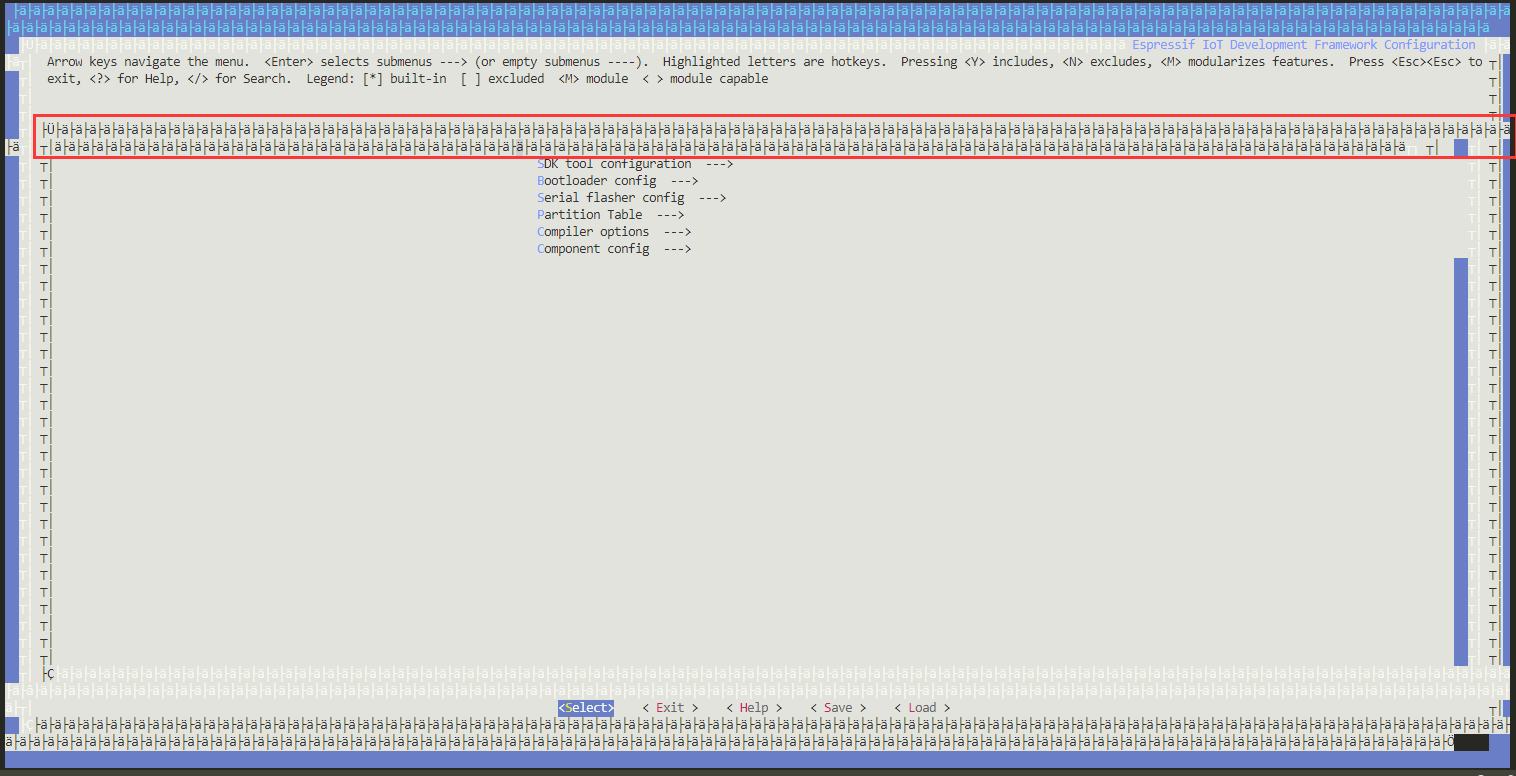
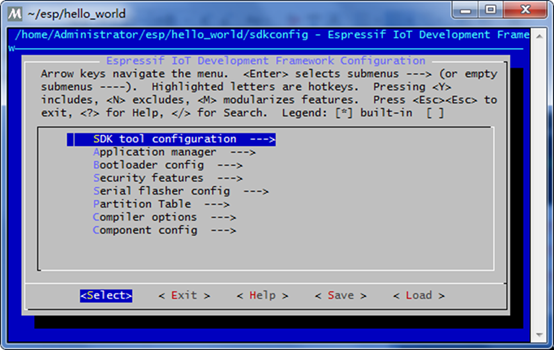
8) 接着输入 makemenuconfig,等待一会弹出下面界面: 到这一步说明前面做的都没问题了,可以接着进行了,否则需要查看上面那步没做对。 选择Serial flasher config->Default serialport[根据串口号修改,Windows下输入格式:COMN,其中N是根据自己电脑决定,比如COM2]; 然后Flash size选择4MB,保存后退出。
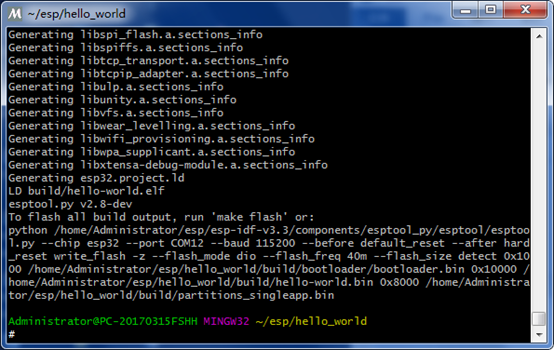
9) 接着输入makeall,编译费时比较久。最终编译成功之后如下界面:【可以输入make -j* all,*表示电脑核数,8核就写make -j8 all,加快编译速度】
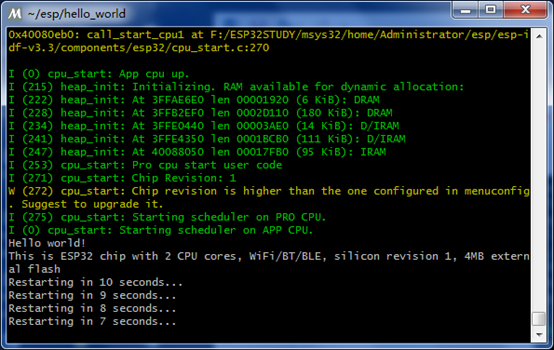
10) 然后使用make flash下载即可。下载完毕之后使用make monitor打开串口监视,可以看到ESP32已经成功运行。【make flash monitor命令可下载完毕自动打开串口监视器】
以上一切顺利的话就可以正常编译下载了。
继续更新如何与vscode搭配,达到达到编辑、编译、下载、调试输出等一条龙服务。 1.首先安装完毕vscode,安装很简单,这里不再提及。这里推荐几个插件:插件具体功能可以百度; - Beautify
- Chinese
- One Dark Pro
- vscode-icons
- Bracket Pair Colorizer
- Code Spell Checker
- TODO Highlight
- C/C++
- C++ Intellisense
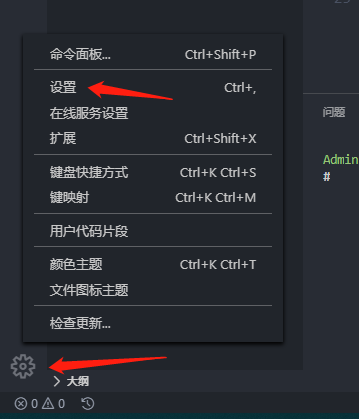
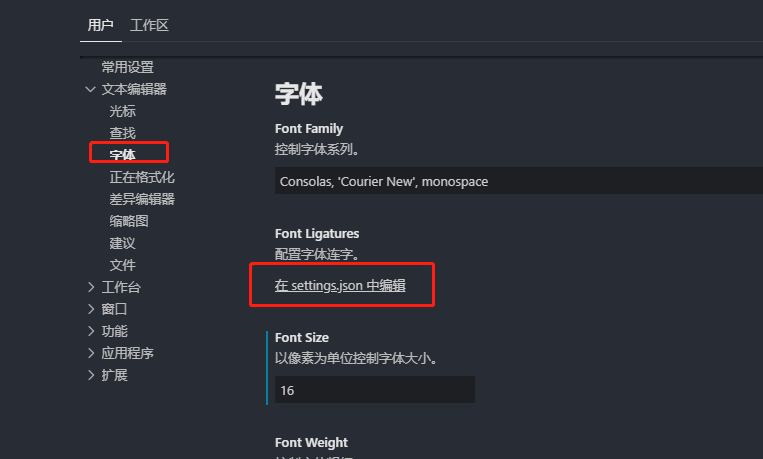
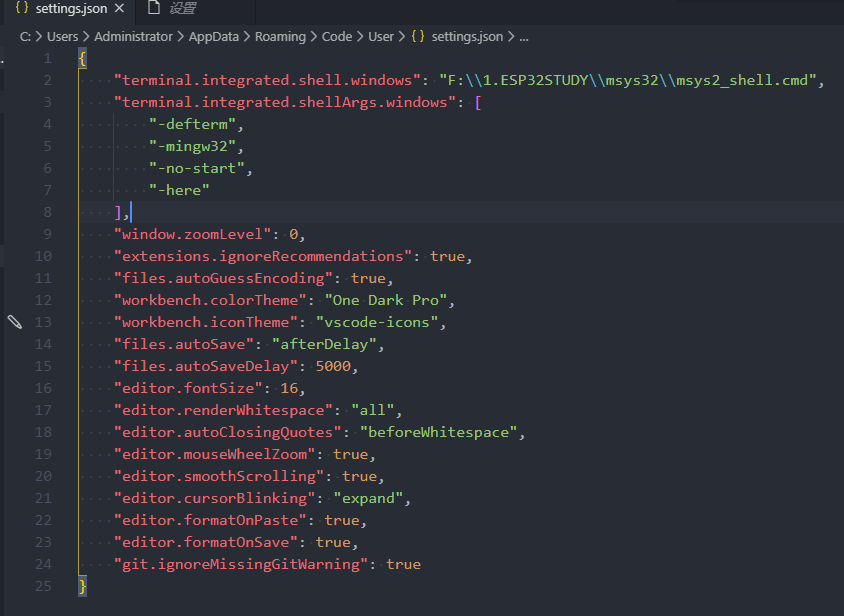
【最后两个是必须安装的,这样代码才具有自动补全以及跳转的功能】。 2.打开vscode的设置,配置下终端的路径: 找到并打开setting.json: 编辑(直接复制即可):【第一行需要根据自己的路径自行修改,第2-7行直接复制,第7行之后是关于vscode编辑器的设置,可以根据自己喜好自行调整即可】 {
"terminal.integrated.shell.windows": "F:\\1.ESP32STUDY\\msys32\\msys2_shell.cmd",
"terminal.integrated.shellArgs.windows": [
"-defterm",
"-mingw32",
"-no-start",
"-here"
],
"window.zoomLevel": 0,
"extensions.ignoreRecommendations": true,
"files.autoGuessEncoding": true,
"workbench.colorTheme": "One Dark Pro",
"workbench.iconTheme": "vscode-icons",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 5000,
"editor.fontSize": 16,
"editor.renderWhitespace": "all",
"editor.autoClosingQuotes": "beforeWhitespace",
"editor.mouseWheelZoom": true,
"editor.smoothScrolling": true,
"editor.cursorBlinking": "expand",
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"git.ignoreMissingGitWarning": true
}
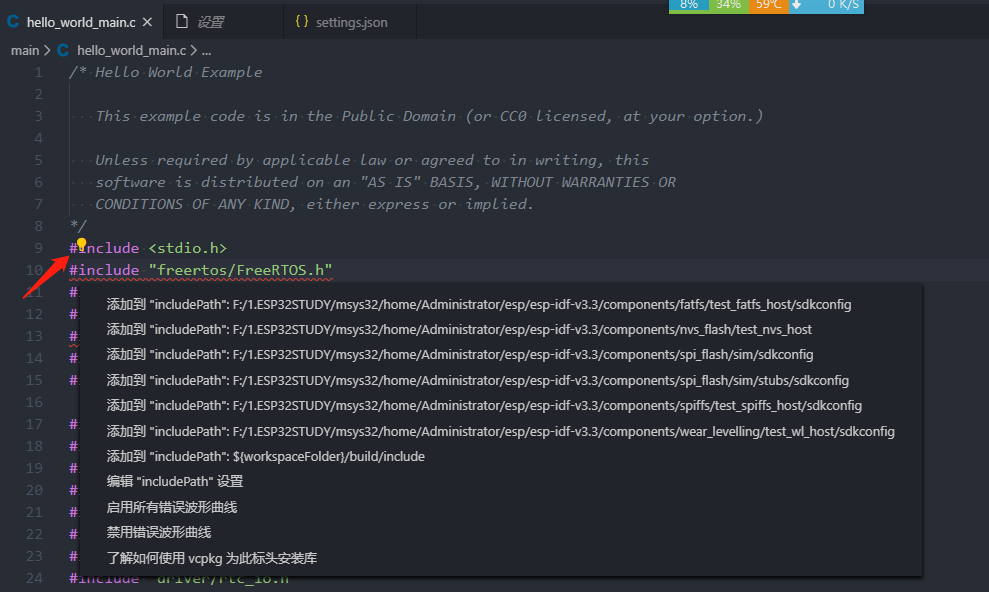
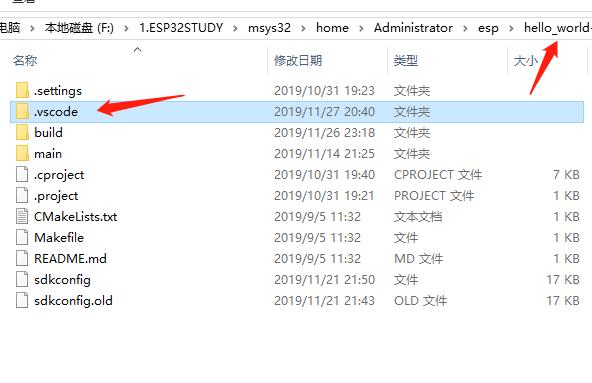
3.此时使用vscode打开hello_world文件夹,打开hello_world_main.c文件,应该是有错误提示,根据小黄灯的提示添加头文件即可,会自动生成c_cpp_properties.json文件: 由于公司和家里的电脑都已经安装过,暂时也模拟不出来第一次安装的环境了,等有机会了这里再重新更新下吧。所以我这里直接提供下vscode的这两个配置文件【见附件】,如果你的路径跟我的不一样,请自行更改路径即可。 将这个配置文件夹.vscode放置在hello_world文件夹里面即可。 到这里,工程就全部配置完成了。
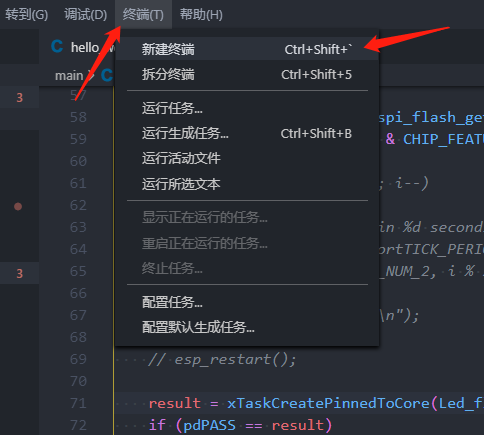
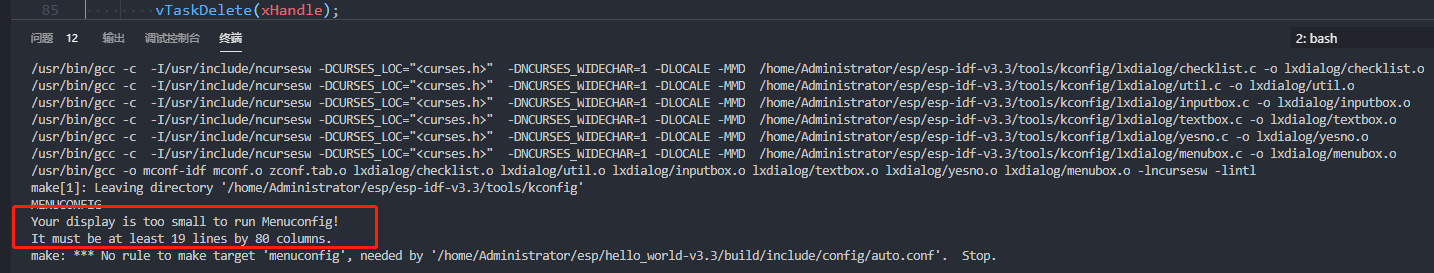
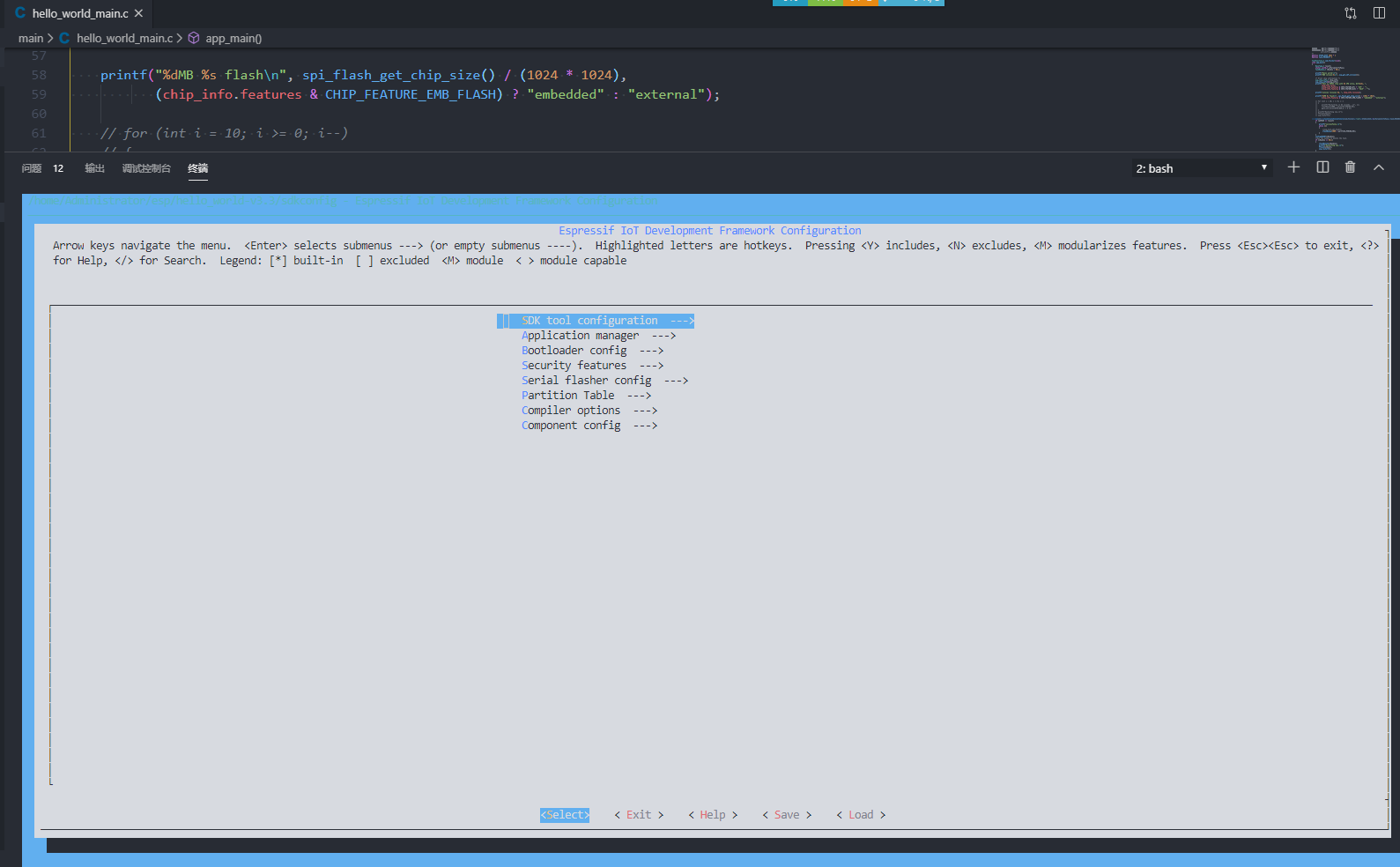
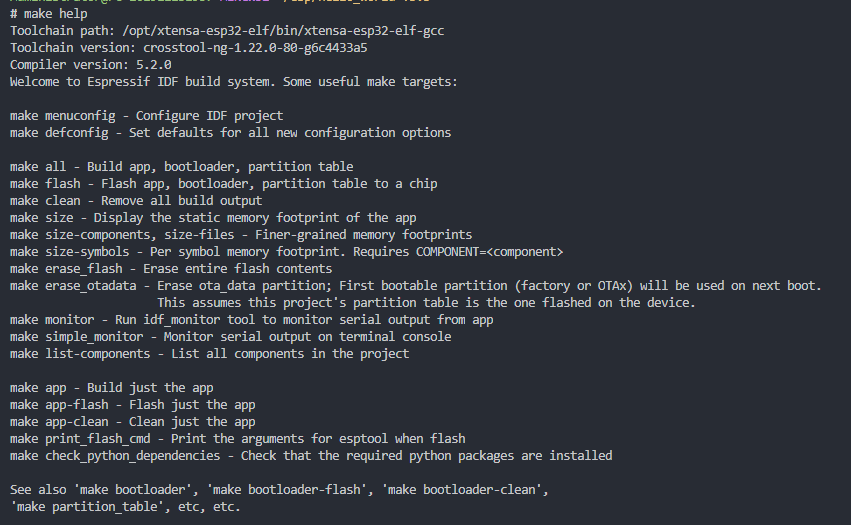
4.打开vscode的终端: 5.正常情况下,这里可以直接打开终端,打开之后如下图:【默认已经进入hello_world文件夹】 6.这里面就可以直接输入make指令了。注意这里面输入make menuconfig命令的时候需要将终端拉大,否则提示下面这个错误: 拉大之后可以正常显示: 其他指令跟之前使用MSYS2是一摸一样的。更多make指令,可以输入make help查看。
好了,到这里就全部完毕了。整个环境搭建细节部分还是比较多的。我第一次搭建这个环境,也是折腾了几天。 我今天在这里分享出来,希望大家少走一些弯路。
以上内容如有错误或者不妥不明白的地方,希望大家提出来,共同学习,共同进步!
| 





 发表于 2019-11-27 18:03:08
发表于 2019-11-27 18:03:08


 PATH" 【此处表情替换为* :*$ *号去掉】如下图:
PATH" 【此处表情替换为* :*$ *号去掉】如下图:






















 发表于 2019-11-27 21:33:56
发表于 2019-11-27 21:33:56
 楼主
楼主