|
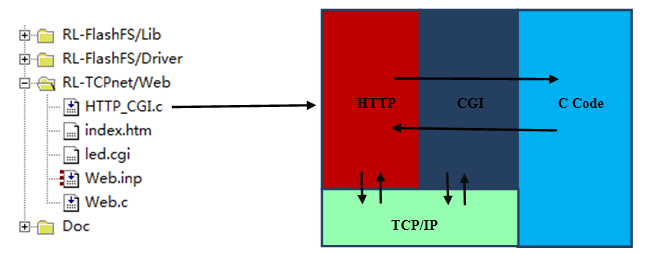
46.2 CGI实现动态HTML 通过前面章节HTML的学习,我们了解到使用HTML仅仅可以制作一个静态网页,需要实现服务器和客户端的互动得需要CGI的加入。CGI属于一种脚本语言,加入到HTML中也比简单,仅需要下面五条指令,放在HTML语句前面即可: 加入了CGI脚本命令的文件,后缀名是.cgi。比如下面的HTML文件,我们希望它可以动态的显示信息,就可以为其添加CGI脚本命令: - t <HTML><HEAD><TITLE> Hello World Example </TITLE></HEAD>
- t <H2 ALIGN=CENTER> Output a Greeting as Dynamic HTML </H2>
- c a <p> %s </p>
- t </BODY>
- t </HTML>
- .
1、前两行以“t”脚本命令开始,表示该行是HTML语句,并将被发送到客户端浏览器。 2、第三行以“c”脚本命令开始,表示它是一个命令行。该行的其余部分将被传递到CGI接口函数cgi_func()的环境变量中。该环境变量称为env,将包含字符串“a <p>%s </ p>”。其中字符串开头的字母a是一个控制字符(控制字符不限制,可以是字母或者数字表示),而cgi_func()函数中必须包含解析这些字符的代码,然后格式化此行HTML代码的其余部分(所谓的格式化是指以HTML标准格式呈现)。 - U16 cgi_func (U8 *env, U8 *buf, U16 buflen, U32 *pcgi) {
- switch (env [0]) {
- case 'a':
- len = sprintf ((S8 *) buf, (const S8 *) &env [2], "Hello World");
- break;
- }
-
- return ((U16) len);
- }
当用户使用浏览器加载网页时,switch语句的 case ‘a’子句将被执行。sprintf()语句就变成了 - len = sprintf ((S8 *) buf, <p>%s</p> , "Hello World");
而buf就变成了:
然后将其输出到浏览器。浏览器会显示HTML代码,如下所示: - <HTML><HEAD><TITLE>Hello World</TITLE></HEAD>
- <BODY>
- <H2 ALIGN=CENTER>Output a Greeting as Dynamic HTML</H2>
- <p> Hello World </p>
- </BODY>
浏览器的实际显示效果: 用户可以应用CGI脚本到HTML文本的任何部分,以便实现HTML的动态显示。在上面举的例子中,只使用了一个用户定义控制字符,实际应用中可以使用多个控制字符来构建复杂的动态页面。
| 







 发表于 2018-1-9 15:31:09
发表于 2018-1-9 15:31:09

 楼主
楼主