|
第53章 RL-TCPnet之Web服务器的JavaScript实现简单说明 本章节主要为大家讲解Web服务器中使用JavaScript的方法。关于JavaScript涉及到的知识点太多,我们就不专门做成教程了,仅简单进行说明并配套一个例子,方便大家作为参考。 本章教程含STM32F407开发板和STM32F429开发板。 53.1 初学者重要提示 53.2 Web服务器使用JavaScript的简单说明 53.3 总结
53.1 初学者重要提示
1、学习JavaScript的基础知识,请看第48章。2、搞本章节的例子之前,务必保证已经学习了前面几个章节的Web服务器知识和配套的例子。 3、网上有很多比较好的JavaScript库,大家可以参考使用。初学的话,自己编写还是比较吃力的。 4、本章节配套如下六个例子,F407和F429开发板各三个: V5-1072_RL-TCPnet实验_WebServer之JavaScript实现动态网页(RTX) V5-1073_RL-TCPnet实验_WebServer之JavaScript实现动态网页(uCOS-III) V5-1074_RL-TCPnet实验_WebServer之JavaScript实现动态网页(FreeRTOS) V6-1072_RL-TCPnet实验_WebServer之JavaScript实现动态网页(RTX) V6-1073_RL-TCPnet实验_WebServer之JavaScript实现动态网页(uCOS-III) V6-1074_RL-TCPnet实验_WebServer之JavaScript实现动态网页(FreeRTOS)
53.2 Web服务器使用JavaScrip的简单说明 前面章节学习Ajax技术时,已经使用到异步JavaScript+XML,只是相对比较简单,将JavaScript代码通过标签<script></script>插入到HTML文件里面。 我们这里直接将用户制作好的JavaScript文件xxx.js添加到工程里面,然后通过CGI脚本文件或者HTML文件调用这个JavaScript文件里面的API函数即可。比如本章节配套的例子,JavaScript文件Graph.js是由官方提供的,CGI脚本文件graph.cgi调用了Graph.js文件里面的API函数,并且通过脚本命令行实现互动。 graph.cgi文件中调用Graph.js文件中API函数的代码如下(大家添加了Graph.js文件后,切不要忘了将其添加到Web.inp文件里面,具体看本章节配套的例子即可): - t <script language=JavaScript>
- t var bg = new Graph(10);
- t bg.parent = document.getElementById('here');
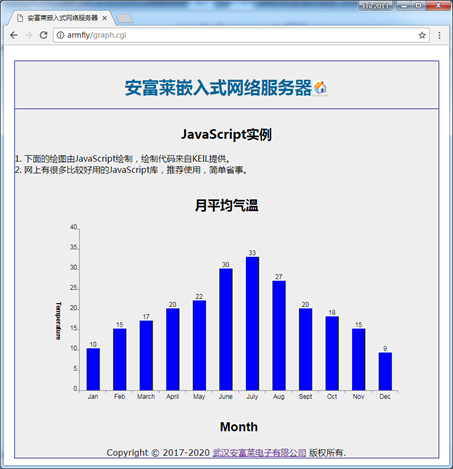
- t bg.title = '月平均气温';
- t bg.xCaption = 'Month';
- t bg.yCaption = 'Temperature';
- c m a bg.xValues[0] = [%s,'Jan'];
- c m b bg.xValues[1] = [%s,'Feb'];
- c m c bg.xValues[2] = [%s,'March'];
- c m d bg.xValues[3] = [%s ,'April'];
- c m e bg.xValues[4] = [%s ,'May'];
- c m f bg.xValues[5] = [%s ,'June'];
- c m g bg.xValues[6] = [%s ,'July'];
- c m h bg.xValues[7] = [%s ,'Aug'];
- c m i bg.xValues[8] = [%s ,'Sept'];
- c m j bg.xValues[9] = [%s ,'Oct'];
- c m k bg.xValues[10] = [%s ,'Nov'];
- c m l bg.xValues[11] = [%s ,'Dec'];
- t bg.showLine = true;
- t bg.showBar = true;
- t bg.orientation = 'horizontal';
- t bg.draw();
- t </script>
本例子的Web服务器访问方法跟前面几个章节讲解Web服务器时的方法是一样的。如果不熟练的话,看第44章的44.6小节即可。 进入主网页的效果如下: 点击“JavaScript实例”超链接后进入到如下界面: 关于JavaScript就为大家讲解这么多,如果要搞JavaScrip,需要大家系统的学习JavaScript的相关知识。
53.3 总结 我们这里讲解的比较简单,如果大家要深入学习JavaScript的话,看第48章的初学者重要提示小节给的地址即可。
| 







 发表于 2018-1-18 15:42:42
发表于 2018-1-18 15:42:42