|
|
- /* Initialize the hid class parameters for the device. */
- hid_parameter.ux_device_class_hid_parameter_report_address = USBD_Get_Device_HID_MOUSE_ReportDesc();
- hid_parameter.ux_device_class_hid_parameter_report_length = USBD_HID_MOUSE_REPORT_DESC_SIZE;
- hid_parameter.ux_device_class_hid_parameter_report_id = UX_FALSE;
- hid_parameter.ux_device_class_hid_parameter_callback = app_usbx_device_thread_hid_callback;
- /* Initialize the device hid class. The class is connected with interface 0 */
- ret = ux_device_stack_class_register(_ux_system_slave_class_hid_name,
- ux_device_class_hid_entry, 1, 4,
- (VOID *)&hid_parameter);
定义分别是:
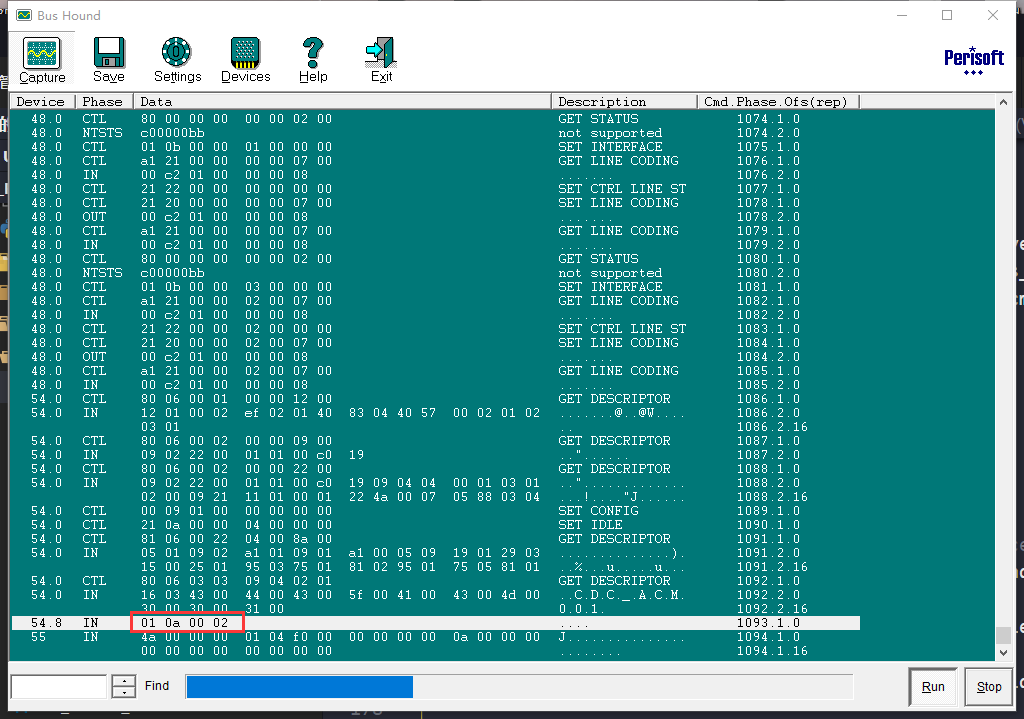
BYTE1 --
|--bit7: 1 表示 Y 坐标的变化量超出-256 ~ 255的范围,0表示没有溢出
|--bit6: 1 表示 X 坐标的变化量超出-256 ~ 255的范围,0表示没有溢出
|--bit5: Y 坐标变化的符号位,1表示负数,即鼠标向下移动
|--bit4: X 坐标变化的符号位,1表示负数,即鼠标向左移动
|--bit3: 恒为1
|--bit2: 1表示中键按下
|--bit1: 1表示右键按下
|--bit0: 1表示左键按下
BYTE2 -- X坐标变化量,与byte的bit4组成9位符号数,负数表示向左移,正数表右移。用补码表示变化量
BYTE3 -- Y坐标变化量,与byte的bit5组成9位符号数,负数表示向下移,正数表上移。用补码表示变化量
BYTE4 -- 滚轮变化。
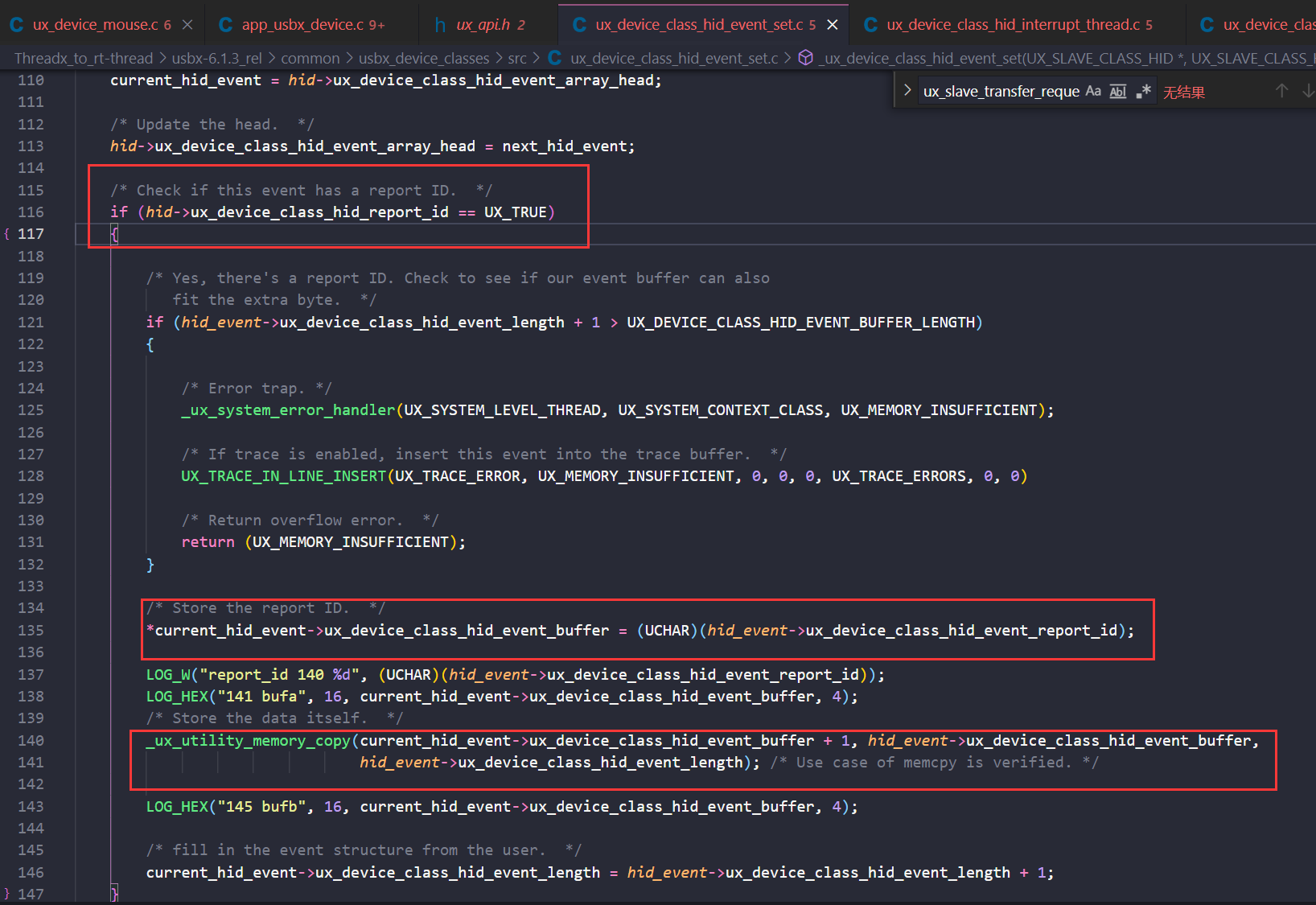
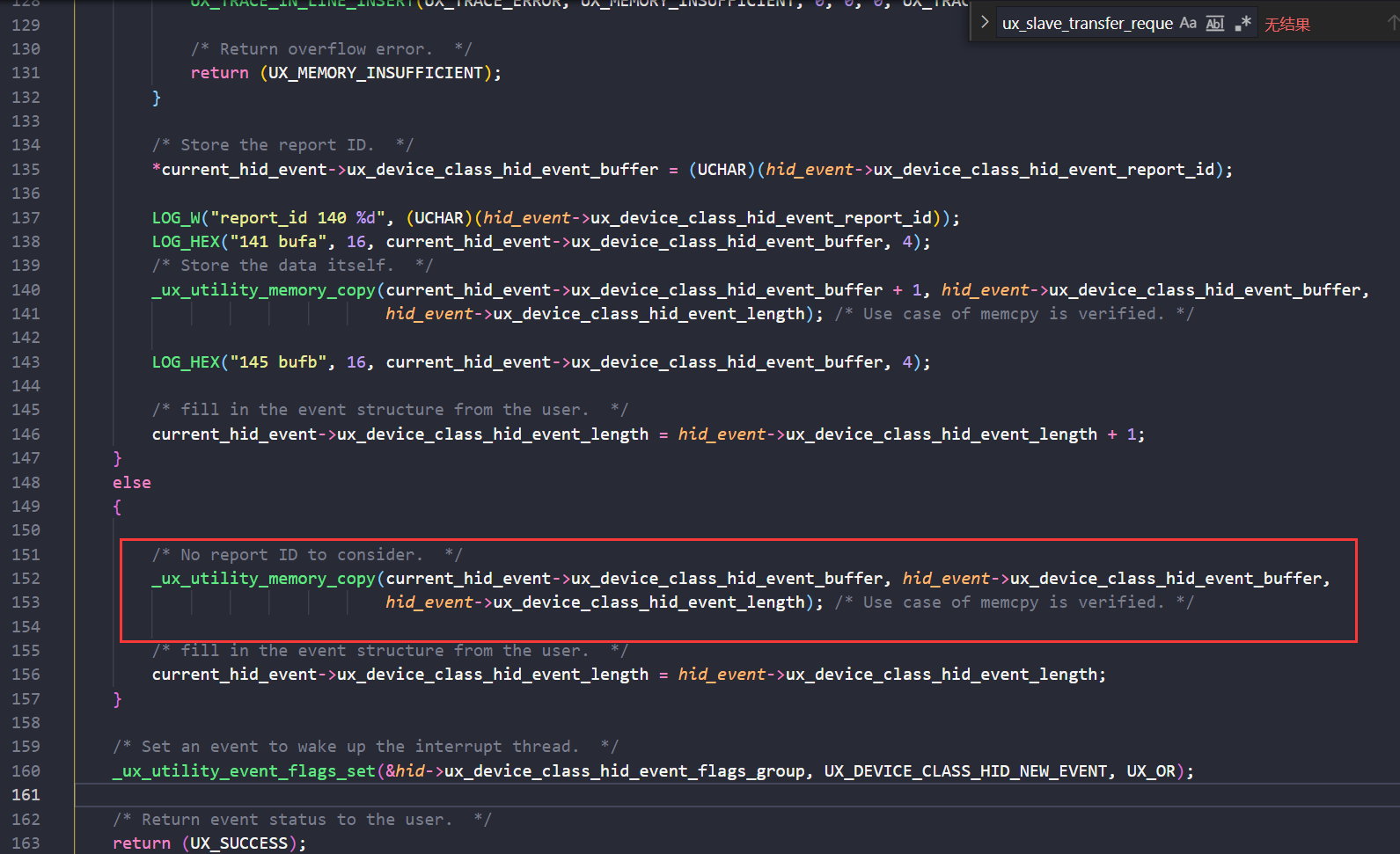
当ux_device_class_hid_parameter_report_id = UX_TRUE时, BYTE1 会被赋值成为 (UCHAR)(hid_event->ux_device_class_hid_event_report_id), 并且数据缓冲区会往后移一位;
设置为UX_FALSE时, 数据才是正常的顺序
|
|




 发表于 2021-6-12 01:49:26
发表于 2021-6-12 01:49:26








 发表于 2021-6-12 10:02:51
发表于 2021-6-12 10:02:51
