|
|



 #define ID_FRAMEWIN_0 (GUI_ID_USER + 0x00)
#define ID_FRAMEWIN_0 (GUI_ID_USER + 0x00)
#define ID_ICONVIEW_0 (GUI_ID_USER + 0x07)
#define ID_ICONVIEW_1 (GUI_ID_USER + 0x08)
#define ID_ICONVIEW_2 (GUI_ID_USER + 0x0B)
#define ID_ICONVIEW_3 (GUI_ID_USER + 0x0C)
#define ID_ICONVIEW_4 (GUI_ID_USER + 0x0D)
#define ID_ICONVIEW_0_IMAGE_0 0x00
#define ID_ICONVIEW_1_IMAGE_0 0x01
#define ID_ICONVIEW_2_IMAGE_0 0x02
#define ID_ICONVIEW_3_IMAGE_0 0x03
#define ID_ICONVIEW_4_IMAGE_0 0x04
#define ID_ICONVIEW_4_IMAGE_1 0x05
#define ID_BUTTON_0 (GUI_ID_USER + 0x0F)
#define ID_BUTTON_1 (GUI_ID_USER + 0x10)
#define ID_BUTTON_2 (GUI_ID_USER + 0x11)
#define ID_BUTTON_3 (GUI_ID_USER + 0x12)
#define ID_BUTTON_4 (GUI_ID_USER + 0x13)
#define ID_BUTTON_5 (GUI_ID_USER + 0x15)
#define ID_EDIT_0 (GUI_ID_USER + 0x16)
#define ID_EDIT_1 (GUI_ID_USER + 0x17)
#define ID_EDIT_2 (GUI_ID_USER + 0x18)
#define ID_EDIT_3 (GUI_ID_USER + 0x19)
#define ID_EDIT_4 (GUI_ID_USER + 0x1A)
GUI_BITMAP buttonbmp_tab[3];
//typedef struct{
// const GUI_BITMAP *pBitmap;
// const char *pText;
//}BITMAP_ITEM;
//static const BITMAP_ITEM _aBitmapItem[]={
// { &bmWF_Sanre,"_Sanre" }
//}
static GUI_CONST_STORAGE unsigned short _acWF_Sanre[] = {
};
GUI_CONST_STORAGE GUI_BITMAP bmWF_Sanre= {
64, // xSize
64, // ySize
256, // BytesPerLine
32, // BitsPerPixel
(unsigned char *)_acWF_Sanre, // Pointer to picture data
NULL, // Pointer to palette
GUI_DRAW_BMP8888
};
static const GUI_WIDGET_CREATE_INFO _aDialogCreate[] = {
{ FRAMEWIN_CreateIndirect, "Framewin", ID_FRAMEWIN_0, 0, 0, 240, 320, 0, 0x0, 0 },
{ ICONVIEW_CreateIndirect, "Iconview", ID_ICONVIEW_0, 140, 106, 60, 60, 0, 0x003c003c, 0 },
{ ICONVIEW_CreateIndirect, "Iconview", ID_ICONVIEW_1, 40, 212, 60, 60, 0, 0x003c003c, 0 },
{ ICONVIEW_CreateIndirect, "Iconview", ID_ICONVIEW_2, 140, 1, 60, 60, 0, 0x003c003c, 0 },
{ ICONVIEW_CreateIndirect, "Iconview", ID_ICONVIEW_3, 40, 106, 60, 60, 0, 0x003c003c, 0 },
{ ICONVIEW_CreateIndirect, "Iconview", ID_ICONVIEW_4, 40, 1, 60, 60, 0, 0x003c003c, 0 },
{ BUTTON_CreateIndirect, "Button", ID_BUTTON_0, 148, 70, 48, 28, 0, 0x0, 0 },
{ BUTTON_CreateIndirect, "Button", ID_BUTTON_1, 48, 70, 48, 28, 0, 0x0, 0 },
{ BUTTON_CreateIndirect, "Button", ID_BUTTON_2, 48, 180, 48, 28, 0, 0x0, 0 },
{ BUTTON_CreateIndirect, "Button", ID_BUTTON_3, 148, 180, 48, 28, 0, 0x0, 0 },
{ BUTTON_CreateIndirect, "Button", ID_BUTTON_4, 48, 285, 48, 28, 0, 0x0, 0 },
{ BUTTON_CreateIndirect, "Button", ID_BUTTON_5, 180, 265, 48, 48, 0, 0x0, 0 },
{ EDIT_CreateIndirect, "Edit", ID_EDIT_0, 5, 70, 40, 28, 0, 0x64, 0 },
{ EDIT_CreateIndirect, "Edit", ID_EDIT_1, 105, 70, 40, 28, 0, 0x64, 0 },
{ EDIT_CreateIndirect, "Edit", ID_EDIT_2, 1, 180, 45, 28, 0, 0x64, 0 },
{ EDIT_CreateIndirect, "Edit", ID_EDIT_3, 100, 180, 45, 28, 0, 0x64, 0 },
{ EDIT_CreateIndirect, "Edit", ID_EDIT_4, 1, 285, 45, 28, 0, 0x64, 0 },
};
static void _cbDialog(WM_MESSAGE * pMsg) {
WM_HWIN hItem;
int NCode;
int Id;
WM_HWIN hwin;
static u8 fengflag=0;
// USER START (Optionally insert additional variables)
// USER END
switch (pMsg->MsgId) {
// case WM_PAINT:
// GUI_SetBkColor(GUI_WHITE);
// GUI_Clear();
case WM_INIT_DIALOG:
//
// Initialization of 'Framewin'
//
hItem = pMsg->hWin;
FRAMEWIN_SetTitleVis(hItem, 0);
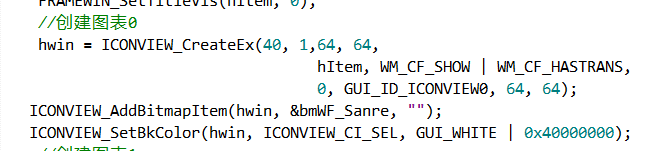
//创建图表0
hwin = ICONVIEW_CreateEx(40, 1,64, 64,
hItem, WM_CF_SHOW | WM_CF_HASTRANS,
0, GUI_ID_ICONVIEW0, 64, 64);
ICONVIEW_AddBitmapItem(hwin, &bmWF_Sanre, "");
// ICONVIEW_SetBkColor(hwin, ICONVIEW_CI_SEL, GUI_WHITE | 0x40000000);
//创建图表1
hwin = ICONVIEW_CreateEx(140, 1,64, 64,
hItem, WM_CF_SHOW | WM_CF_HASTRANS,
0, GUI_ID_ICONVIEW0, 64, 64);
ICONVIEW_AddBitmapItem(hwin, &bmWF_Sanre, "");
// ICONVIEW_SetBkColor(hwin, ICONVIEW_CI_SEL, GUI_WHITE | 0x40000000);
//创建图表2
hwin = ICONVIEW_CreateEx(40, 106,64, 64,
hItem, WM_CF_SHOW | WM_CF_HASTRANS,
0, GUI_ID_ICONVIEW0, 64, 64);
ICONVIEW_AddBitmapItem(hwin, &bmWF_Sanre, "");
// ICONVIEW_SetBkColor(hwin, ICONVIEW_CI_SEL, GUI_WHITE | 0x40000000);
//创建图表3
hwin = ICONVIEW_CreateEx(140, 106,64, 64,
hItem, WM_CF_SHOW | WM_CF_HASTRANS,
0, GUI_ID_ICONVIEW0, 60, 60);
ICONVIEW_AddBitmapItem(hwin, &bmWF_Sanre, "");
ICONVIEW_SetBkColor(hwin, ICONVIEW_CI_SEL, GUI_WHITE | 0x40000000);
//创建图表4
hwin = ICONVIEW_CreateEx(40, 212,64, 64,
hItem, WM_CF_SHOW | WM_CF_HASTRANS,
0, GUI_ID_ICONVIEW0, 64, 64);
ICONVIEW_AddBitmapItem(hwin, &bmWF_Sanre, "");
ICONVIEW_SetBkColor(hwin, ICONVIEW_CI_SEL, GUI_WHITE | 0x40000000);
//初始化BUTTON0
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_0);//得到小窗口的句柄
BUTTON_SetBitmapEx(hItem,0,&buttonbmp_tab[0],0,0);//设置显示指定按钮时要使用的位图
BUTTON_SetText(hItem, "");
//初始化BUTTON1
hItem= WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1);//得到小窗口的句柄
BUTTON_SetBitmapEx(hItem,0,&buttonbmp_tab[0],0,0);//设置显示指定按钮时要使用的位图
BUTTON_SetText(hItem, "");
//初始化BUTTON2
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_2);//得到小窗口的句柄
BUTTON_SetBitmapEx(hItem,0,&buttonbmp_tab[0],0,0);//设置显示指定按钮时要使用的位图
BUTTON_SetText(hItem, "");
//初始化BUTTON3
hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_3);//得到小窗口的句柄
BUTTON_SetBitmapEx(hItem,0,&buttonbmp_tab[0],0,0);//设置显示指定按钮时要使用的位图
BUTTON_SetText(hItem, "");
//初始化BUTTON4
hItem= WM_GetDialogItem(pMsg->hWin, ID_BUTTON_4);//得到小窗口的句柄
BUTTON_SetBitmapEx(hItem,0,&buttonbmp_tab[0],0,0);//设置显示指定按钮时要使用的位图
BUTTON_SetText(hItem, "");
//初始化BUTTON5
hItem= WM_GetDialogItem(pMsg->hWin, ID_BUTTON_5);//得到小窗口的句柄
BUTTON_SetBitmapEx(hItem,0,&buttonbmp_tab[2],0,0);//设置显示指定按钮时要使用的位图
BUTTON_SetText(hItem, "");
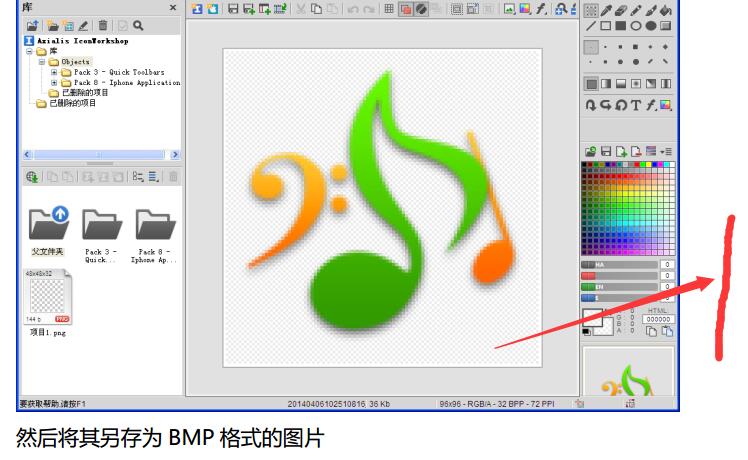
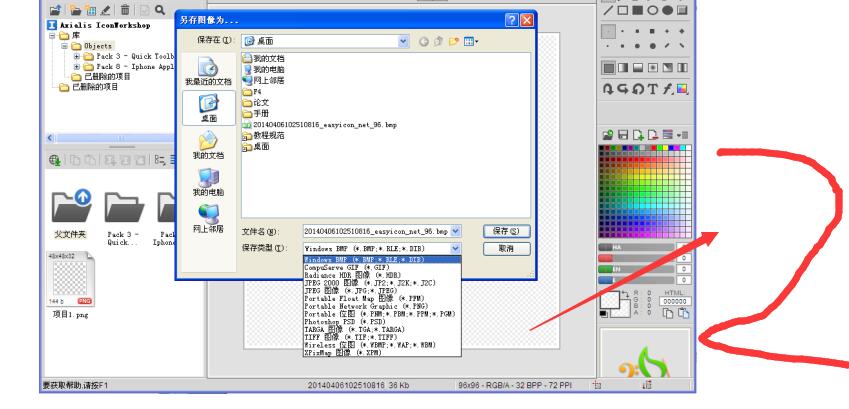
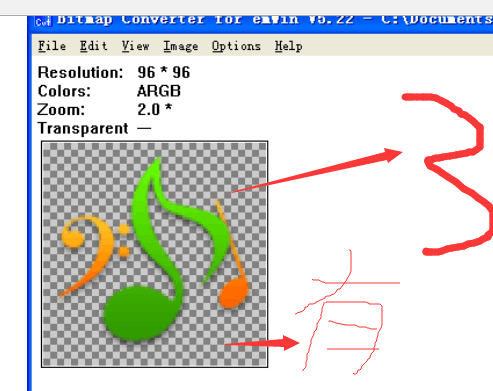
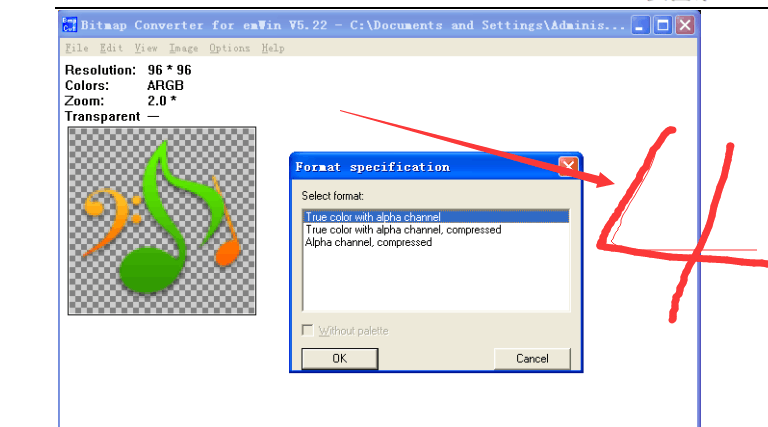
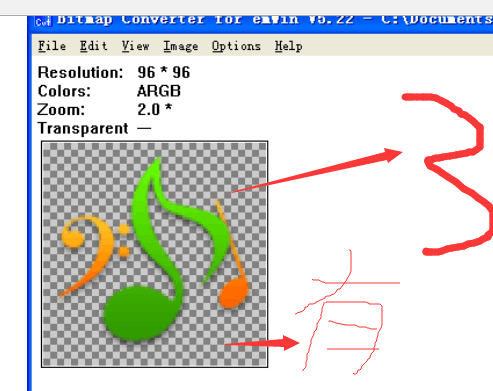
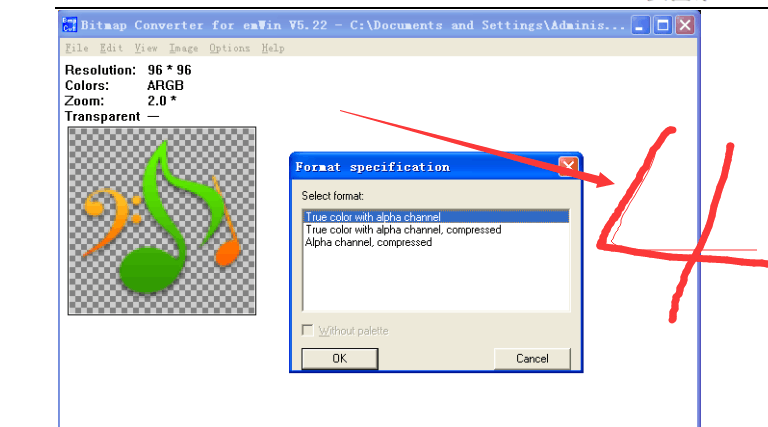
本来是想透明的,但现在连一个完整的图片已经无法显示啦。这是什么原因啊? |
-

|




 发表于 2016-10-6 11:48:46
发表于 2016-10-6 11:48:46










 发表于 2016-10-6 14:43:57
发表于 2016-10-6 14:43:57
 楼主
楼主
