|
|
|
特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接 第24章 TemWin支持的颜色
本期教程主要是跟大家讲解一下STemWin支持的颜色,了解这些支持的颜色主要目的是为了根据实际的液晶屏支持颜色进行配置。简单的说就是,如果大家使用的屏只支持黑白两色,那么就得使用GUICC_1。
24. 1 预定义颜色
24. 2 固定调色板及其说明
24. 3 模拟器上演示颜色条测试例程
24. 4 总结
24.1 预定义颜色
emWin支持黑色/白色、灰度 (具有不同强度的单色)和彩色显示器。同一用户程序可用于任何显示器;只有LCD显示器的配置才需要进行更改。颜色管理功能会尝试查找与要显示的任何颜色最接近的匹配颜色。
逻辑颜色是应用程序处理的颜色。逻辑颜色始终按RGB值进行定义,是一个24位的值,每种颜色包含8位,如下所示:0xBBGGRR。因此,白色为0xFFFFFF,黑色为0x000000,鲜红色为0xFF。
物理颜色是可用显示器实际显示的颜色。按与逻辑颜色相同的24位RGB格式进行定义。在运行时,逻辑颜色映射到物理颜色。对于有几种颜色的显示器(如单色显示器或8/16色LCD),emWin使用优化版的“最小二乘偏差搜索”对其进行转换。它将要显示的颜色 (逻辑颜色)与LCD可实际显示的所有可用颜色 (物理颜色)进行比较,并使用LCD认为最接近的颜色。
STemWin支持的预定义颜色如下,其它没有定义的需要自己获取相应的颜色数值:
这些颜色在GUI.h文件里面进行了定义:
- /*********************************************************************
- *
- * Standard colors
- */
- #define GUI_BLUE 0x00FF0000
- #define GUI_GREEN 0x0000FF00
- #define GUI_RED 0x000000FF
- #define GUI_CYAN 0x00FFFF00
- #define GUI_MAGENTA 0x00FF00FF
- #define GUI_YELLOW 0x0000FFFF
- #define GUI_LIGHTBLUE 0x00FF8080
- #define GUI_LIGHTGREEN 0x0080FF80
- #define GUI_LIGHTRED 0x008080FF
- #define GUI_LIGHTCYAN 0x00FFFF80
- #define GUI_LIGHTMAGENTA 0x00FF80FF
- #define GUI_LIGHTYELLOW 0x0080FFFF
- #define GUI_DARKBLUE 0x00800000
- #define GUI_DARKGREEN 0x00008000
- #define GUI_DARKRED 0x00000080
- #define GUI_DARKCYAN 0x00808000
- #define GUI_DARKMAGENTA 0x00800080
- #define GUI_DARKYELLOW 0x00008080
- #define GUI_WHITE 0x00FFFFFF
- #define GUI_LIGHTGRAY 0x00D3D3D3
- #define GUI_GRAY 0x00808080
- #define GUI_DARKGRAY 0x00404040
- #define GUI_BLACK 0x00000000
- #define GUI_BROWN 0x002A2AA5
- #define GUI_ORANGE 0x0000A5FF
- #define GUI_TRANSPARENT 0xFF000000
-
- #define GUI_INVALID_COLOR 0xFFFFFFF /* Invalid color - more than 24 bits */
STemWin支持的调色板模式很多,这里我们就只介绍下面三种,其它的看官方手册。
标示符 |
可用的颜色数 |
掩码 |
GUICC_1 |
2(黑白) |
0x01 |
GUICC_M565 |
65536 |
RRRRRGGGGGBBBBBB |
GUICC_M8888 |
16777216 + 8位Alpha混合 |
AAAAAAAARRRRRRRRGGGGGGGGBBBBBBBB |
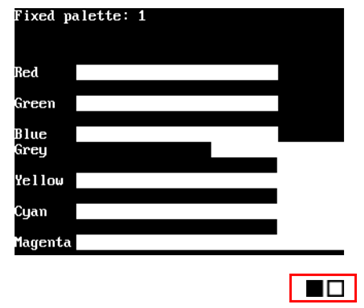
24.2.1 GUICC_1
这种调色板适合用于OLED和12864等单色的显示屏。GUICC_1仅支持2中颜色,显示效果如下: (右下角是两种颜色的调色板)
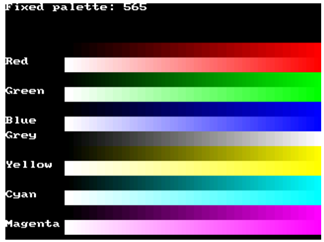
24.2.2 GUICC_M565
教程配套的RA8875屏都是用的这种调色板,支持65536中颜色。这里565的意思是红色和绿色分量为5位,蓝色分量为6位,即BBBBBGGGGGGRRRRR。显示效果如下:
24.2.3 GUICC_M8888
前面第三章介绍F429的STemWin的底层驱动时,就是用的这种调色板。其中低位3字节用于颜色分量,高位字节用于Alpha混合。红、绿、蓝和Alpha混合分量都是8位。颜色掩码:AAAAAAAARRRRRRRRGGGGGGGGBBBBBBBB
24.3 模拟器上演示颜色条测试例程
官方的模拟器上有一个专门的例子进行了颜色条的演示,此程序的位置:

此DEMO的实际代码如下:
- #include "GUI.h"
- #include "LCDConf.h"
-
- /*******************************************************************
- *
- * Defines
- *
- ********************************************************************
- */
- #define X_START 60
- #define Y_START 40
-
- /*******************************************************************
- *
- * Types
- *
- ********************************************************************
- */
- typedef struct { (1)
- int NumBars;
-
- GUI_COLOR Color;
- const char * s;
- } BAR_DATA;
-
- /*******************************************************************
- *
- * Static data
- *
- ********************************************************************
- */
- static const BAR_DATA _aBarData[] = {(2)
- { 2, GUI_RED , "Red" },
- { 2, GUI_GREEN , "Green" },
- { 2, GUI_BLUE , "Blue" },
- { 1, GUI_WHITE , "Grey" },
- { 2, GUI_YELLOW , "Yellow" },
- { 2, GUI_CYAN , "Cyan" },
- { 2, GUI_MAGENTA, "Magenta" },
- };
-
- static const GUI_COLOR _aColorStart[] = { GUI_BLACK, GUI_WHITE };(3)
-
- /*******************************************************************
- *
- * Static code
- *
- ********************************************************************
- */
- /*******************************************************************
- *
- * _DemoShowColorBar
- */
- static void _DemoShowColorBar(void) {
- GUI_RECT Rect;
- int yStep;
- int i;
- int j;
- int xSize;
- int ySize;
- int NumBars;
- int NumColors;
-
- //
- // Get display size
- //
- xSize = LCD_GetXSize();
- ySize = LCD_GetYSize();
- //
- // Get number of bars
- //
- NumColors = GUI_COUNTOF(_aBarData);
- for (i = NumBars = 0, NumBars = 0; i < NumColors; i++) {
- NumBars += _aBarData[i].NumBars;
- }
- yStep = (ySize - Y_START) / NumBars;
- //
- // Draw text
- //
- Rect.x0 = 0;
- Rect.x1 = X_START - 1;
- Rect.y0 = Y_START;
- GUI_SetFont(&GUI_Font8x16);
- for (i = 0; i < NumColors; i++) {
- Rect.y1 = Rect.y0 + yStep * _aBarData[i].NumBars - 1;
- GUI_DispStringInRect(_aBarData[i].s, &Rect, GUI_TA_LEFT | GUI_TA_VCENTER);
- Rect.y0 = Rect.y1 + 1;
- }
- //
- // Draw colors
- //
- Rect.x0 = X_START;
- Rect.x1 = xSize - 1;
- Rect.y0 = Y_START;
- for (i = 0; i < NumColors; i++) {
- for (j = 0; j < _aBarData[i].NumBars; j++) {
- Rect.y1 = Rect.y0 + yStep - 1;
- GUI_DrawGradientH(Rect.x0, Rect.y0, Rect.x1, Rect.y1, _aColorStart[j], _aBarData[i].Color);
- Rect.y0 = Rect.y1 + 1;
- }
- }
- }
-
- /*********************************************************************
- *
- * Public code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * MainTask
- */
- void MainTask(void) {
- GUI_Init();
- GUI_SetBkColor(GUI_BLACK);
- GUI_Clear();
- GUI_SetColor(GUI_WHITE);
- GUI_SetFont(&GUI_Font24_ASCII);
- GUI_DispStringHCenterAt("COLOR_ShowColorBar - Sample", 160, 5);
- _DemoShowColorBar();
- while(1)
- GUI_Delay(100);
- }
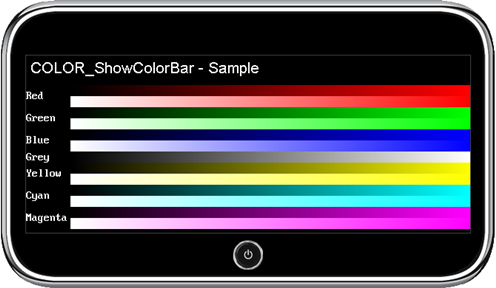
实际显示效果如下:
24.4 总结
颜色方面的知识就跟大家说这么多,后面需要的时候再跟大家详细的讲解。 |
|








 发表于 2015-1-31 10:58:26
发表于 2015-1-31 10:58:26