|
|

楼主 |
发表于 2017-2-22 16:19:52
|
显示全部楼层
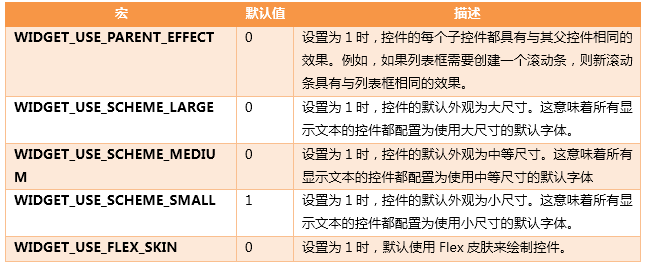
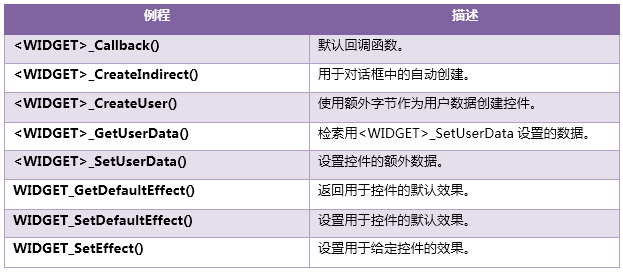
41.7 控件中常用的公共函数
下面是控件中常用的公共函数:
这里我们重点说其中的两个函数,这两个在以后的项目中用的最多,其它的几个函数在后面章节中用到的时候再做讲解。
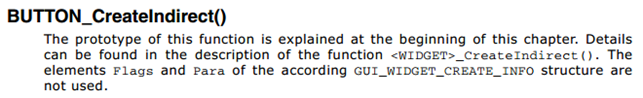
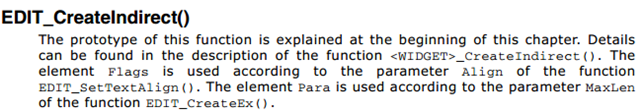
41.7.1 <WIDGET>_CreateIndirect()函数
这个函数在前面的几章教程中多次用到,在对话框中创建控件主要就是用这个函数,任何控件都可使用相应的前缀间接创建。例如:
BUTTON_CreateIndirect() 可间接创建一个按钮控件,
CHECKBOX_CreateIndirect() 可间接创建一个复选框控件,等等。
在对话框中创建控件推荐使用这种间接的创建方式,方便管理。当然也可以使用函数<WIDGET>_Create()直接创建它。在对话框上面创建控件时会用到一个GUI_WIDGET_CREATE_INFO结构体类型,效果如下(前面章节举的例子中用到对话框的时候都有用到这个):
- /*
- *********************************************************************************************************
- * GUI_WIDGET_CREATE_INFO类型数组
- *********************************************************************************************************
- */
- static const GUI_WIDGET_CREATE_INFO _aDialogCreate[] = {
- { FRAMEWIN_CreateIndirect, "armfly", 0, 0, 0, 320,240,0,0},
- { TEXT_CreateIndirect, "ARM", GUI_ID_TEXT0, 30,30,300,25, 0,0},
- { BUTTON_CreateIndirect, "BUTTON0", GUI_ID_BUTTON0, 30, 70,120,40, 0,0},
- { BUTTON_CreateIndirect, "BUTTON1", GUI_ID_BUTTON1, 30,125,120,40, 0,0},
-
- };
- typedef struct {
- GUI_WIDGET_CREATE_FUNC * pfCreateIndirect; // 间接创建函数
- const char * pName; // 控件名Text (不是所有控件都需要)
- I16 Id; // 控件ID
- I16 x0, y0, xSize, ySize; // 控件的坐标位置和大小
- I16 Flags; // 控件用到的标志,没有就写0
- I32 Para; // 控件用到的参数,没有就写0
- U32 NumExtraBytes; // 函数 <WIDGET>_SetUserData & <WIDGET>_GetUserData用到的
- // 额外字节。
- } GUI_WIDGET_CREATE_INFO;
------------------
-------------------
按钮没有用到参数Flags和Para。如果用到这两个参数了,比如编辑框,说明就是如下这种形式:
------------------
------------------
具体用到那种控件了具体分析即可。
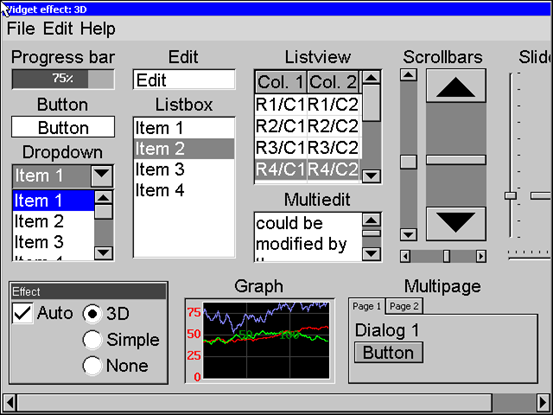
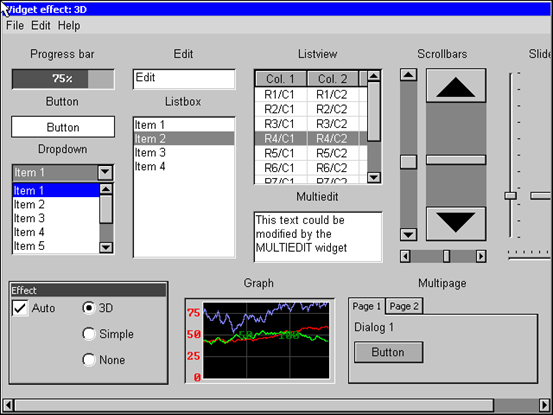
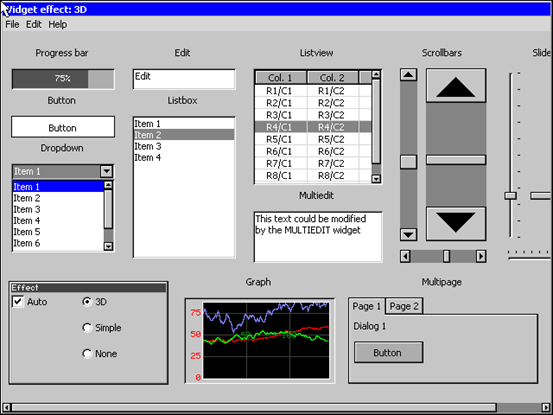
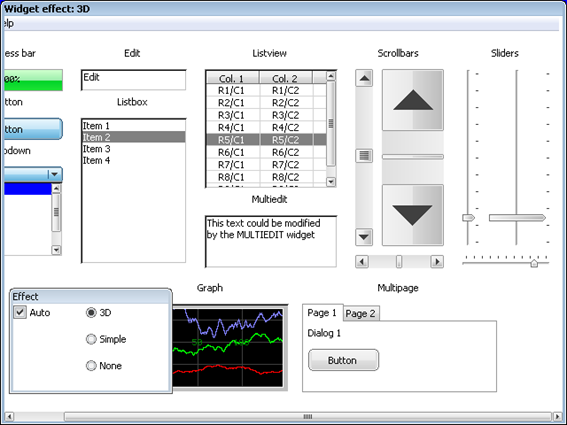
41.7.2 WIDGET_SetDefaultEffect()函数
通过这个函数可以设置控件的三种状态,效果如下:
这里有一点要注意,如果大家设置了控件的皮肤,那么设置这三种状态是无效的。 |
|








 发表于 2017-2-22 16:10:50
发表于 2017-2-22 16:10:50
 楼主
楼主

 rogress bar", 100, 20);
rogress bar", 100, 20);