|
|

楼主 |
发表于 2017-3-9 15:57:24
|
显示全部楼层
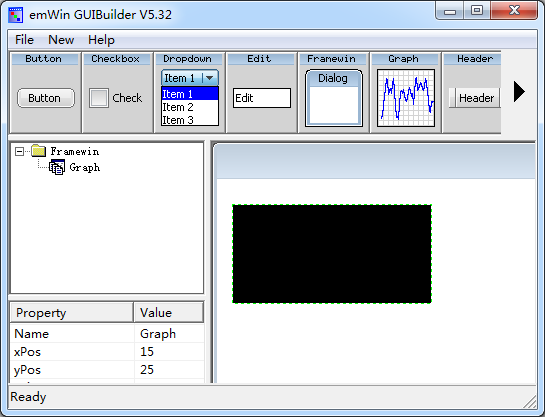
52.4 官方WIDGET_GraphYT.c实例讲解
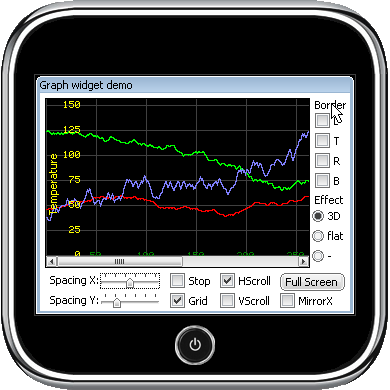
这个例子在模拟器中的位置:
主要功能介绍:
如果打算深入学习图形控件,这个例子非常具有代表性,基本演示所有YT方式的相关API函数。另外,由于这个例子比较长,我们直接将注释写到程序代码里面。
这个例子的整体框架比较清晰,就是创建了一个对话框,在上面创建了按钮控件,滑块控件,复选框等,这些控件用于设置图形控件的显示效果,从而可以让用户很方便的查看图形控件不同配置下的不同显示效果。程序代码如下: - #include <stdlib.h>
- #include <string.h>
-
- #include "DIALOG.h"
- #include "GRAPH.h"
-
- /*********************************************************************
- *
- * Defines
- *
- **********************************************************************
- */
- #define MAX_VALUE 180
-
- //
- // Recommended memory to run the sample with adequate performance
- //
- #define RECOMMENDED_MEMORY (1024L * 30)
-
- /*********************************************************************
- *
- * Static data
- *
- **********************************************************************
- */
- static GRAPH_DATA_Handle _ahData[3]; /* 定义三个数据对象句柄 */
- static GRAPH_SCALE_Handle _hScaleV; /* 垂直刻度句柄 */
- static GRAPH_SCALE_Handle _hScaleH; /* 水平刻度句柄 */
-
-
- static I16 _aValue[3];
- static int _Stop = 0;
-
- /* 三种数据对象显示曲线的颜色定义 */
- static GUI_COLOR _aColor[] = {GUI_RED, GUI_GREEN, GUI_LIGHTBLUE};
-
- //
- // 对话框资源列表
- //
- static const GUI_WIDGET_CREATE_INFO _aDialogCreate[] = {
- { FRAMEWIN_CreateIndirect, "Graph widget demo", 0, 0, 0, 320, 240, FRAMEWIN_CF_MOVEABLE },
- { GRAPH_CreateIndirect, 0, GUI_ID_GRAPH0 , 5, 5, 265, 170 },
- { TEXT_CreateIndirect, "Spacing X:", 0 , 10, 180, 50, 20 },
- { TEXT_CreateIndirect, "Spacing Y:", 0 , 10, 200, 50, 20 },
- { SLIDER_CreateIndirect, 0, GUI_ID_SLIDER0 , 60, 180, 60, 16 },
- { SLIDER_CreateIndirect, 0, GUI_ID_SLIDER1 , 60, 200, 60, 16 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK0 , 130, 180, 50, 0 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK1 , 130, 200, 50, 0 },
- { TEXT_CreateIndirect, "Border", 0 , 275, 5, 35, 15 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK2 , 275, 20, 35, 0 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK3 , 275, 40, 35, 0 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK4 , 275, 60, 35, 0 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK5 , 275, 80, 35, 0 },
- { TEXT_CreateIndirect, "Effect", 0 , 275, 100, 35, 15 },
- { RADIO_CreateIndirect, 0, GUI_ID_RADIO0 , 270, 115, 35, 0, 0, 3 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK6 , 180, 180, 50, 0 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK7 , 180, 200, 50, 0 },
- { BUTTON_CreateIndirect, "Full Screen", GUI_ID_BUTTON0 , 240, 180, 65, 18 },
- { CHECKBOX_CreateIndirect, 0, GUI_ID_CHECK8 , 240, 200, 70, 0 },
- };
-
- /*********************************************************************
- *
- * Static code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * _AddValues
- *
- * 函数描述:
- * 为三个数据对象添加随机数。
- */
- static void _AddValues(void) {
- unsigned i;
-
- /* 通过for语句循环三次给三个数据对象_ahData[i]添加随机数 */
- for (i = 0; i < GUI_COUNTOF(_aColor); i++) {
- int Add = ((unsigned)rand()) % (2 + i * i);
- int Vz = (((unsigned)(rand()) % 2) << 1) - 1;
- _aValue[i] += Add * Vz;
- if (_aValue[i] > MAX_VALUE) {
- _aValue[i] = MAX_VALUE;
- } else if (_aValue[i] < 0) {
- _aValue[i] = 0;
- }
-
- /* 将生成的随机数添加数据对象,从而更新波形数据 */
- GRAPH_DATA_YT_AddValue(_ahData[i], _aValue[i]);
- }
- }
-
- /*********************************************************************
- *
- * _UserDraw
- *
- * 函数描述:
- * 在绘制之前和绘制之后调用这个函数 ,此函数只是显示字母Temperature
- */
-
- static void _UserDraw(WM_HWIN hWin, int Stage) {
- /* 在绘制之后被调用 */
- if (Stage == GRAPH_DRAW_LAST) {
- char acText[] = "Temperature";
- GUI_RECT Rect;
- GUI_RECT RectInvalid;
- int FontSizeY;
-
- /* 设置字体 */
- GUI_SetFont(&GUI_Font13_ASCII);
- FontSizeY = GUI_GetFontSizeY();
- /* 获得图形控件区域坐标 */
- WM_GetInsideRect(&Rect);
- WM_GetInvalidRect(hWin, &RectInvalid);
- Rect.x1 = Rect.x0 + FontSizeY;
- GUI_SetColor(GUI_YELLOW);
- /* 根据获取的图形控件坐标和字体的高度,将字母Temperature显示出来 */
- GUI_DispStringInRectEx(acText, &Rect, GUI_TA_HCENTER, strlen(acText), GUI_ROTATE_CCW);
- }
- }
-
- /*********************************************************************
- *
- * _ForEach
- *
- * 函数描述:
- * 这个函数用于隐藏或者显示所有的窗口,除了button,graph和scroll控件
- */
- static void _ForEach(WM_HWIN hWin, void * pData) {
- int Id;
- int FullScreenMode;
-
- FullScreenMode = *(int *)pData;
- Id = WM_GetId(hWin);
- if ((Id == GUI_ID_GRAPH0) || (Id == GUI_ID_BUTTON0) || (Id == GUI_ID_VSCROLL) || (Id == GUI_ID_HSCROLL)) {
- return;
- }
- if (FullScreenMode) {
- WM_HideWindow(hWin);
- } else {
- WM_ShowWindow(hWin);
- }
- }
-
- /*********************************************************************
- *
- * _ToggleFullScreenMode
- *
- * 函数描述:
- * 这个函数用于设置进入全屏模式与否,进入相应的模式以后需要放大或者缩小控件
- *
- */
- static void _ToggleFullScreenMode(WM_HWIN hDlg) {
- static int FullScreenMode;
- static GUI_RECT Rect;
- static unsigned ScalePos;
- WM_HWIN hGraph;
- WM_HWIN hButton;
- WM_HWIN hClient;
- GUI_RECT RectInside;
- int xPos, yPos;
-
- hGraph = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- hButton = WM_GetDialogItem(hDlg, GUI_ID_BUTTON0);
- FullScreenMode ^= 1;
- if (FullScreenMode) {
- //
- // 进入全屏模式
- //
- hClient = WM_GetClientWindow(hDlg);
- BUTTON_SetText(hButton, "Back");
-
- /* 相对移动*/
- WM_MoveWindow(hButton, 0, 11);
-
- /* 隐藏框架串口标题 */
- FRAMEWIN_SetTitleVis(hDlg, 0);
-
- /* 得到用户区的坐标 */
- WM_GetInsideRectEx(hClient, &RectInside);
-
- /* 返回窗口大小 */
- WM_GetWindowRectEx(hGraph, &Rect);
-
- /* 遍历所有的子控件,并且将其隐藏 */;
- WM_ForEachDesc(hClient, _ForEach, &FullScreenMode);
- xPos = WM_GetWindowOrgX(hClient);
- yPos = WM_GetWindowOrgY(hClient);
- /* 设置窗口位置 */
- WM_SetWindowPos(hGraph, xPos, yPos, RectInside.x1, RectInside.y1);
- /* 设置水平刻度对象位置 */
- ScalePos = GRAPH_SCALE_SetPos(_hScaleH, RectInside.y1 - 20);
- } else {
- //
- // 返回正常模式
- //
- BUTTON_SetText(hButton, "Full Screen");
- WM_MoveWindow(hButton, 0, -11);
- WM_ForEachDesc(WM_GetClientWindow(hDlg), _ForEach, &FullScreenMode);
- WM_SetWindowPos(hGraph, Rect.x0, Rect.y0, Rect.x1 - Rect.x0 + 1, Rect.y1 - Rect.y0 + 1);
- FRAMEWIN_SetTitleVis(hDlg, 1);
- GRAPH_SCALE_SetPos(_hScaleH, ScalePos);
- }
- }
-
- /*********************************************************************
- *
- * _cbCallback
- *
- * 函数描述:
- * 对话框回调函数
- */
- static void _cbCallback(WM_MESSAGE * pMsg) {
- unsigned i;
- int NCode;
- int Id;
- int Value;
- WM_HWIN hDlg;
- WM_HWIN hItem;
-
- hDlg = pMsg->hWin;
- switch (pMsg->MsgId) {
- case WM_INIT_DIALOG:
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- //
- // 创建3个数据对象,并将其添加到图形控件。
- //
- for (i = 0; i < GUI_COUNTOF(_aColor); i++) {
- _aValue[i] = rand() % 180;
- /* 创建数据对象,设置了数据波形的颜色和最大支持500个数据 */
- _ahData[i] = GRAPH_DATA_YT_Create(_aColor[i], 500, 0, 0);
- /* 将数据对象附加到窗口控件 */
- GRAPH_AttachData(hItem, _ahData[i]);
- }
- //
- // 设置图形控件的属性
- //
- /* 设置Y轴方向栅格的高度 */
- GRAPH_SetGridDistY(hItem, 25);
- /* 设置栅格可见 */
- GRAPH_SetGridVis(hItem, 1);
- /* 固定X轴方向栅格 */
- GRAPH_SetGridFixedX(hItem, 1);
- /* 设置用户绘制 */
- GRAPH_SetUserDraw(hItem, _UserDraw);
- //
- // 创建垂直刻度对象,并将其附加到图形控件
- //
- _hScaleV = GRAPH_SCALE_Create( 35, GUI_TA_RIGHT, GRAPH_SCALE_CF_VERTICAL, 25); /* 创建垂直刻度对象 */
- GRAPH_SCALE_SetTextColor(_hScaleV, GUI_YELLOW); /* 设置刻度标签的颜色 */
- GRAPH_AttachScale(hItem, _hScaleV); /* 将垂直刻度对象添加到图形控件 */
- //
- // 创建水平刻度对象,并将其附加到图形控件
- //
- _hScaleH = GRAPH_SCALE_Create(155, GUI_TA_HCENTER, GRAPH_SCALE_CF_HORIZONTAL, 50);/* 创建水平刻度对象*/
- GRAPH_SCALE_SetTextColor(_hScaleH, GUI_DARKGREEN); /* 设置刻度标签的颜色 */
- GRAPH_AttachScale(hItem, _hScaleH); /* 将水平刻度对象添加到图形控件 */
- //
- // 初始化复选框
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK2);
- CHECKBOX_SetText(hItem, "L");
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK3);
- CHECKBOX_SetText(hItem, "T");
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK4);
- CHECKBOX_SetText(hItem, "R");
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK5);
- CHECKBOX_SetText(hItem, "B");
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK0);
- CHECKBOX_SetText(hItem, "Stop");
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK1);
- CHECKBOX_SetText(hItem, "Grid");
- CHECKBOX_SetState(hItem, 1);
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK6);
- CHECKBOX_SetText(hItem, "HScroll");
- CHECKBOX_SetState(hItem, 1);
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK7);
- CHECKBOX_SetText(hItem, "VScroll");
- hItem = WM_GetDialogItem(hDlg, GUI_ID_CHECK8);
- CHECKBOX_SetText(hItem, "MirrorX");
- //
- // 初始化滑块控件
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_SLIDER0);
- SLIDER_SetRange(hItem, 0, 10);
- SLIDER_SetValue(hItem, 5);
- SLIDER_SetNumTicks(hItem, 6);
- hItem = WM_GetDialogItem(hDlg, GUI_ID_SLIDER1);
- SLIDER_SetRange(hItem, 0, 20);
- SLIDER_SetValue(hItem, 5);
- SLIDER_SetNumTicks(hItem, 6);
- //
- // 初始化单选框控件
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_RADIO0);
- RADIO_SetText(hItem, "3D", 0);
- RADIO_SetText(hItem, "flat", 1);
- RADIO_SetText(hItem, "-", 2);
- //
- // 初始化按钮控件
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_BUTTON0);
- WM_SetStayOnTop(hItem, 1);
- break;
- case WM_NOTIFY_PARENT:
- Id = WM_GetId(pMsg->hWinSrc); // Id of widget
- NCode = pMsg->Data.v; // Notification code
- switch (NCode) {
- case WM_NOTIFICATION_CLICKED:
- switch (Id) {
- /* 按钮控件点击消息实现进入全屏和退出全屏模式的反转设置 */
- case GUI_ID_BUTTON0:
- _ToggleFullScreenMode(hDlg);
- break;
- }
- break;
- case WM_NOTIFICATION_VALUE_CHANGED:
- switch (Id) {
- case GUI_ID_CHECK0:
- //
- // 停止和重启波形刷新的反转设置
- //
- _Stop ^= 1;
- break;
- /* */
- case GUI_ID_CHECK1:
- //
- // 显示表格和不显示表格的反转设置
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- GRAPH_SetGridVis(hItem, CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK1)));
- break;
- case GUI_ID_CHECK2:
- case GUI_ID_CHECK3:
- case GUI_ID_CHECK4:
- case GUI_ID_CHECK5:
- //
- // 图形控件是否显示边界的反转设置
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- GRAPH_SetBorder(hItem,
- CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK2)) * 40,
- CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK3)) * 5,
- CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK4)) * 5,
- CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK5)) * 5);
- break;
- case GUI_ID_SLIDER0:
- //
- // 水平刻度和水平表格的间距设置
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- Value = SLIDER_GetValue(pMsg->hWinSrc) * 10;
- GRAPH_SetGridDistX(hItem, Value);
- GRAPH_SCALE_SetTickDist(_hScaleH, Value);
- break;
- case GUI_ID_SLIDER1:
- //
- // 垂直刻度和垂直表格的间距设置
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- Value = SLIDER_GetValue(pMsg->hWinSrc) * 5;
- GRAPH_SetGridDistY(hItem, Value);
- GRAPH_SCALE_SetTickDist(_hScaleV, Value);
- break;
- case GUI_ID_RADIO0:
- //
- // 控件的三种显示效果切换
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- switch (RADIO_GetValue(pMsg->hWinSrc)) {
- case 0:
- WIDGET_SetEffect(hItem, &WIDGET_Effect_3D);
- break;
- case 1:
- WIDGET_SetEffect(hItem, &WIDGET_Effect_Simple);
- break;
- case 2:
- WIDGET_SetEffect(hItem, &WIDGET_Effect_None);
- break;
- }
- break;
- case GUI_ID_CHECK6:
- //
- // 是否显示图形控件水平滚动条的反转设置
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- if (CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK6))) {
- GRAPH_SetVSizeX(hItem, 500);
- } else {
- GRAPH_SetVSizeX(hItem, 0);
- }
- break;
- case GUI_ID_CHECK7:
- //
- // 是否显示图形控件垂直滚动条的反转设置
- //
- hItem = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- if (CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK7))) {
- GRAPH_SetVSizeY(hItem, 300);
- } else {
- GRAPH_SetVSizeY(hItem, 0);
- }
- break;
- case GUI_ID_CHECK8:
- //
- // 设置图形控件波形的显示是从左往右,还是从右往左。
- //
- WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- for (i = 0; i < GUI_COUNTOF(_aColor); i++) {
- if (CHECKBOX_IsChecked(WM_GetDialogItem(hDlg, GUI_ID_CHECK8))) {
- GRAPH_DATA_YT_SetAlign(_ahData[i], GRAPH_ALIGN_LEFT); /* 设置对其方式 */
- GRAPH_DATA_YT_MirrorX (_ahData[i], 1); /* 设置X轴镜像 */
- } else {
- GRAPH_DATA_YT_SetAlign(_ahData[i], GRAPH_ALIGN_RIGHT); /* 设置对其方式 */
- GRAPH_DATA_YT_MirrorX (_ahData[i], 0); /* 设置X轴镜像 */
- }
- }
- break;
- }
- break;
- }
- break;
- default:
- WM_DefaultProc(pMsg);
- }
- }
-
- /*********************************************************************
- *
- * Public code
- *
- **********************************************************************
- */
- /*********************************************************************
- *
- * MainTask
- */
- void MainTask(void) {
- WM_HWIN hDlg;
- WM_HWIN hGraph;
-
- hGraph = 0;
- GUI_Init();
- //
- // Check if recommended memory for the sample is available
- //
- if (GUI_ALLOC_GetNumFreeBytes() < RECOMMENDED_MEMORY) {
- GUI_ErrorOut("Not enough memory available.");
- return;
- }
- GUI_CURSOR_Show();
- WM_SetDesktopColor(GUI_BLACK);
- #if GUI_SUPPORT_MEMDEV
- WM_SetCreateFlags(WM_CF_MEMDEV);
- #endif
- hDlg = GUI_CreateDialogBox(_aDialogCreate, GUI_COUNTOF(_aDialogCreate), _cbCallback, 0, 0, 0);
- while (1) {
- #ifdef WIN32
- GUI_Delay(10);
- #endif
- /* 更新图形控件数据 */
- if (!_Stop) {
- if (!hGraph) {
- hGraph = WM_GetDialogItem(hDlg, GUI_ID_GRAPH0);
- }
- _AddValues();
- }
- GUI_Exec();
- }
- }
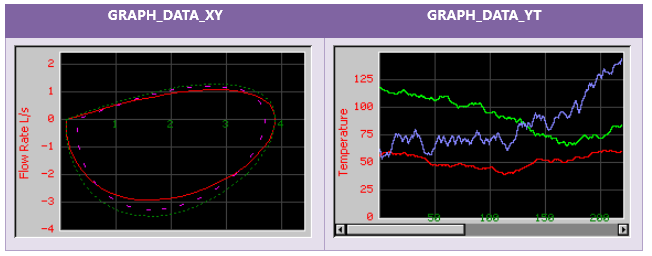
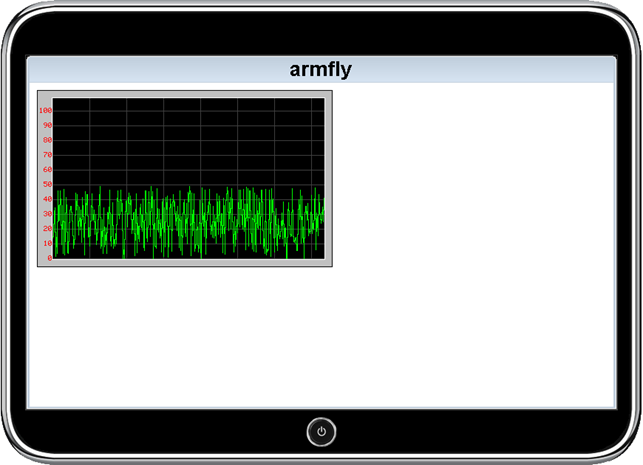
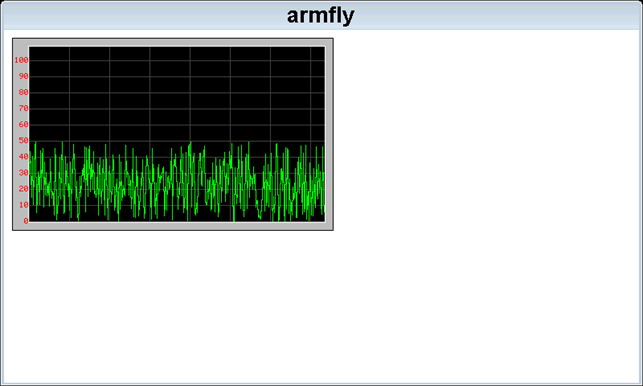
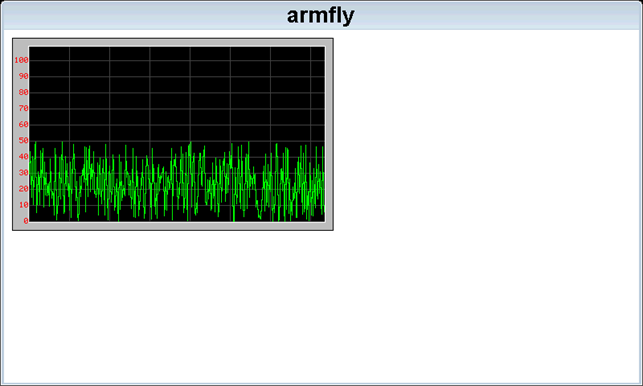
实际显示效果如下: |
|








 发表于 2017-3-9 15:44:41
发表于 2017-3-9 15:44:41
 楼主
楼主