|
|
特别说明:完整STemWin的1-60期教程和配套实例下载地址:链接
第60章 如何在对话框上绘制2D图形
本期教程主要给大家讲解如何在对话框上绘制2D图形。
60. 1 使用uCGUIBuler绘制2D图形
60. 2 总结
60.1 使用uCGUIBuler绘制2D图形
通常情况下,如果大家想在对话框上面绘制2D图形的话,可以将STemWin的2D绘制函数放在对话框回调函数中的WM_PAINT消息中实现。
这里跟大家讲一下如何利用uCGUIBulder4.0在对话框上面绘制简单的横线和竖线。
60.1.1 第一步:建立如下界面
60.1.2 第二步:添加水平和垂直线
左侧工具箱中有水平线和垂直线的选项:
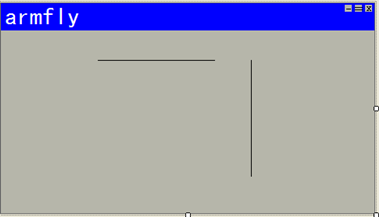
下面在对话框上添加一个水平线和一个垂直线,效果如下:
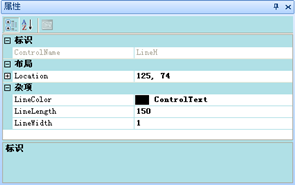
选中水平线或者垂直线在右下角设置其属性:
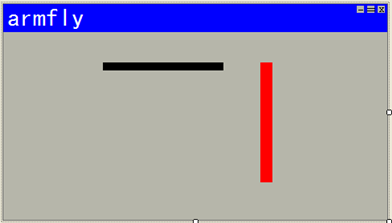
设置好后,显示效果如下:
60.1.3 第三步:将生成代码添加到模拟器中显示
uCGUIBulder4.0生成代码中对话框回调函数中WM_PAINT消息执行的函数如下:
- /*****************************************************************
- ** FunctionName:void PaintDialog(WM_MESSAGE * pMsg)
- ** Function: to initialize the Dialog items
- **
- ** call this function in _cbCallback --> WM_PAINT
- *****************************************************************/
-
- void PaintDialog(WM_MESSAGE * pMsg)
- {
- WM_HWIN hWin = pMsg->hWin;
- GUI_SetColor(0x000000);
- GUI_FillRect(125,59,274,68);
- GUI_SetColor(0x0000ff);
- GUI_FillRect(321,59,335,208);
-
- }
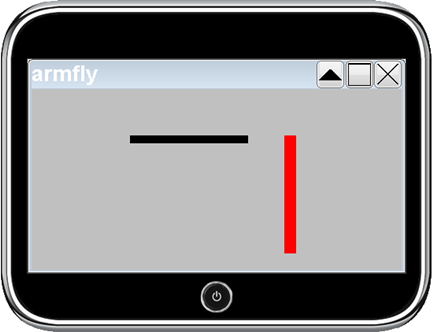
在模拟器上面显示uCGUIBulder生成的代码(生成的代码在本期教程配套的例子中),效果如下:
60.2 总结
通过上面讲解的如何在对话框上面显示简单的横线和竖线,大家可以尝试相同的方法在对话框上面显示其它的2D图形。 |
|








 发表于 2015-3-16 11:47:28
发表于 2015-3-16 11:47:28