|
42.3 HTML基础知识点 (这里的知识点整理自上面的参考资料地址) 教程这里也对HTML的基础知识做个介绍,方便大家先有个大概的认识。
42.3.1 HTML简要说明 HTML(HyperTextMarkup Language,超文本标记语言)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。 HTML元素是构建网站的基石。HTML允许嵌入图像与对象,并且可以用于创建交互式表单,它被用来将信息结构化——例如标题、段落和列表等等,也可以在一定程度上用来描述文档的外观和语义。HTML的语言形式为尖括号包围的HTML元素(如<html>),浏览器使用HTML标签和脚本来诠释网页内容,但不会将它们显示在页面上。 HTML可以嵌入如JavaScript的脚本语言,它们会影响HTML网页的行为。网页浏览器也可以引用CSS(Cascading Style Sheets,层叠样式表)来定义文本和其它元素的外观与布局。 啰嗦了这么多,对于什么才是HTML,下面的总结,言简意赅。 1、HTML是用来描述网页的一种语言。 2、HTML指的是超文本标记语言(Hyper Text MarkupLanguage)。 3、HTML不是一种编程语言,而是一种标记语言(markuplanguage)。 4、标记语言是一套标记标签(markup tag)。 5、HTML使用标记标签来描述网页。
42.3.2 HTML标签 HTML标记标签通常被称为HTML标签(HTML tag)。 1、HTML标签是由尖括号包围的关键词,比如<html>。 2、HTML标签通常是成对出现的,比如<b>和</b>。 3、标签对中的第一个标签是开始标签,第二个标签是结束标签。 4、开始和结束标签也被称为开放标签和闭合标签。
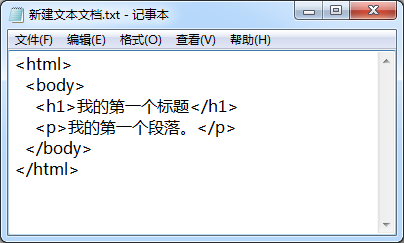
42.3.3 HTML文档/网页 HTML文档也被称为网页,包含HTML标签和纯文本。而Web浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容: - <html>
- <body>
- <h1>我的第一个标题</h1>
- <p>我的第一个段落。</p>
- </body>
- </html>
例子解释: <html>与</html>之间的文本描述网页。 <body>与</body>之间的文本是可见的页面内容。 <h1>与</h1>之间的文本被显示为标题。 <p>与</p>之间的文本被显示为段落。 具体这个内容如何在网页显示出来呢?可以看本章节42.4小节中的网页制作方法。
42.3.4 HTML发展史HTML第一版 1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)。 HTML 2.0 1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时。 HTML 3.2 1997年1月14日,W3C推荐标准。 HTML 4.0 1997年12月18日,W3C推荐标准。 HTML 4.01(微小改进) 1999年12月24日,W3C推荐标准。 HTML 5 2014年10月28日,W3C推荐标准。 ISO/IEC15445:2000(“ISO HTML”) 2000年5月15日发布,基于严格的HTML 4.01语法,是国际标准化组织和国际电工委员会的标准。 HTML没有1.0版本是因为当时有很多不同的版本。有些人认为蒂姆·伯纳斯-李的版本应该算初版,这个版本没有IMG元素。当时被称为HTML+的后续版的开发工作于1993年开始,最初是被设计成为HTML的一个超集。为了和当时的各种HTML标准区分开来,第一个正式规范使用了2.0作为其版本号。虽然HTML+的发展继续下去,但是它从未成为标准。 HTML3.0规范是由当时刚成立的W3C于1995年3月提出,提供了很多新的特性,例如表格、文字绕排和复杂数学元素的显示。虽然它是被设计用来兼容2.0版本的,但是实现这个标准的工作在当时过于复杂,该草案于1995年9月过期时,标准开发也因为缺乏浏览器支持而中止了。3.1版从未被正式提出,而下一个被提出的版本是开发代号为Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定浏览器,例如Netscape和Mosaic的元素和属性。HTML对数学公式的支持,最后成为另外一个标准MathML。 HTML 4.0同样也加入了很多特定浏览器的元素和属性,但是同时也开始“清理”一些标准,把一些元素和属性标记为过时,建议不再使用它们。HTML的未来和CSS结合会更好。 HTML 5草案的前身名为Web Applications 1.0,于2004年被WHATWG提出,2007年被W3C接纳,并成立了新的HTML工作团队,在2008年1月22日,第一份正式草案发布。
| 







 发表于 2018-1-2 15:51:00
发表于 2018-1-2 15:51:00
 楼主
楼主