|
|
关键字: emwin, 侧边导航
这是一个用emwin写的主页面导航+侧边导航的通用程序框架,emwin仿真环境用的是codeblocks(16或17都可)。
接上篇《[原创开源]emwin导航界面支持Awesome图标字体》,本篇主要介绍了侧边栏导航的通用程序框架。(由于只是程序框架,所以并不涉及界面美化,我知道丑,所以先说出来~)
---
- 侧边导航
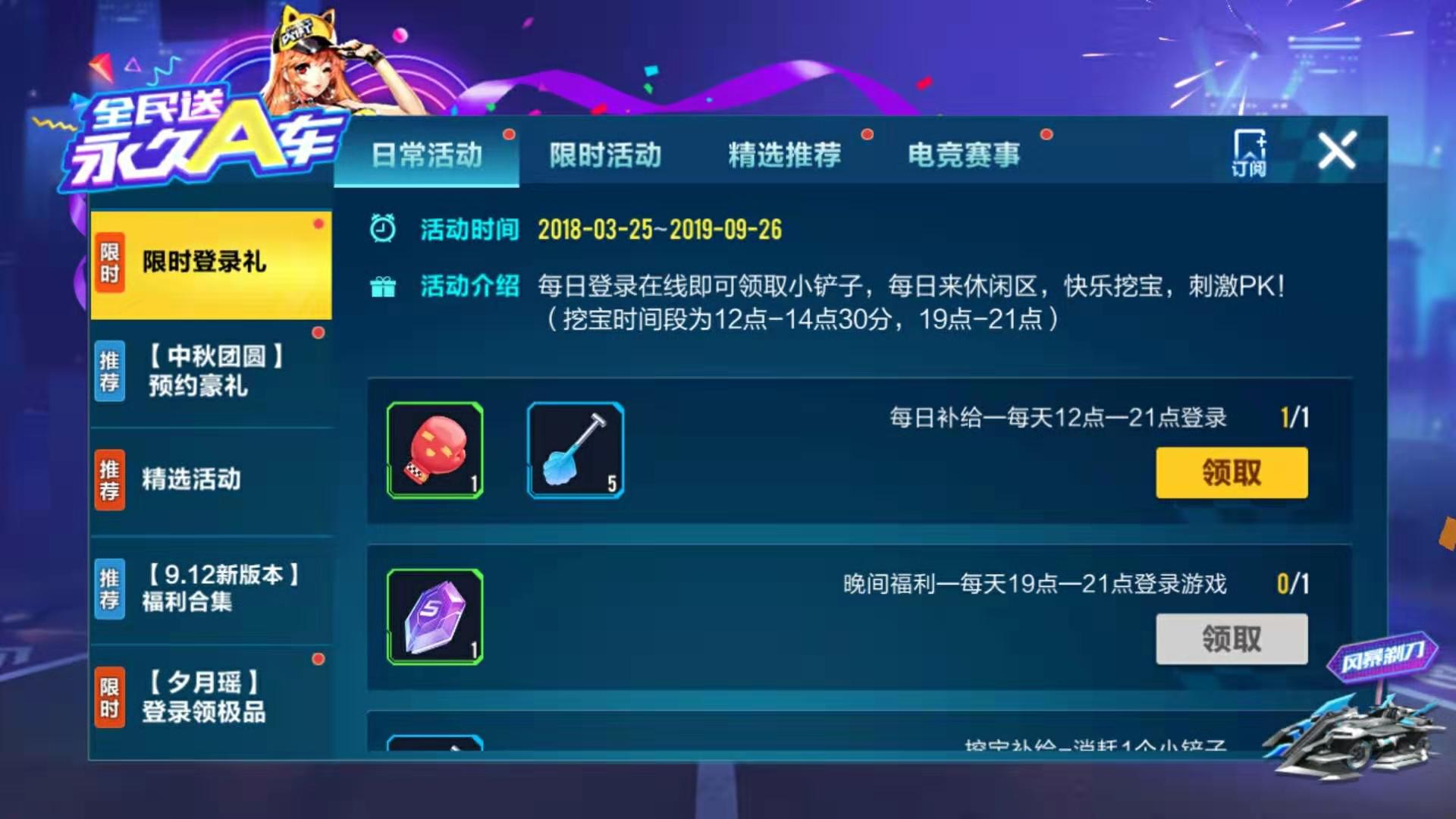
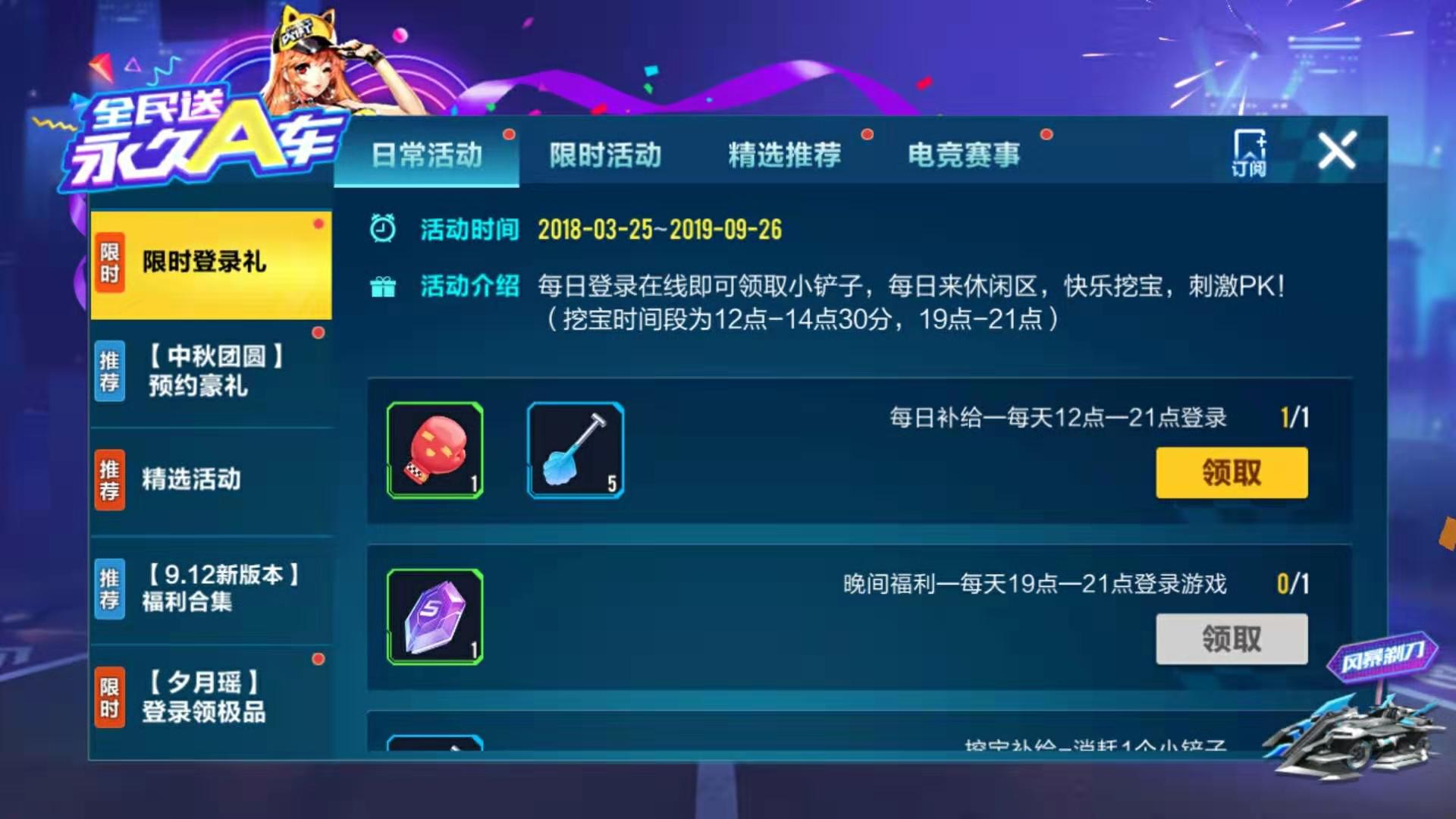
在横屏设备中,侧边导航有着大量的应用,下面的截图来自最近沉迷的手游《QQ飞车》。(飞车一局2分钟左右,比王者玩起来轻松太多了,当然我主要是为看它的GUI设计~)

---
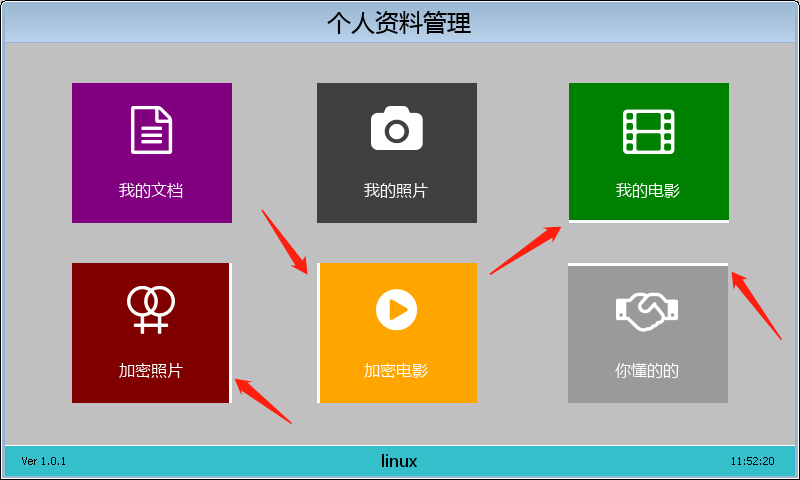
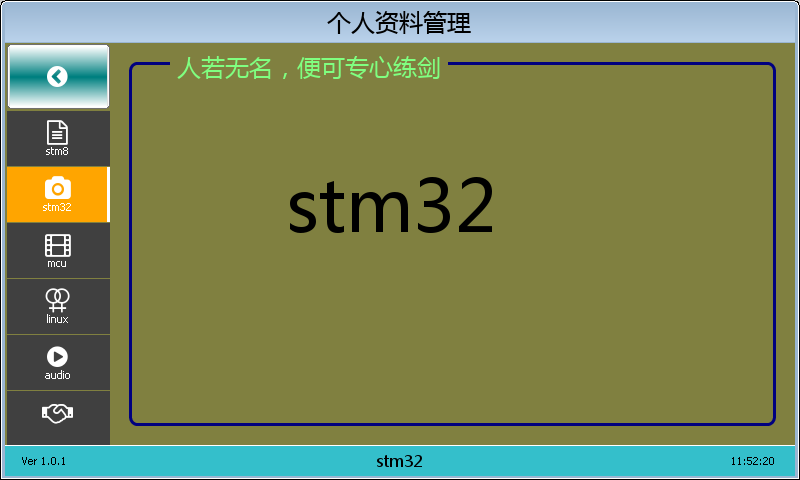
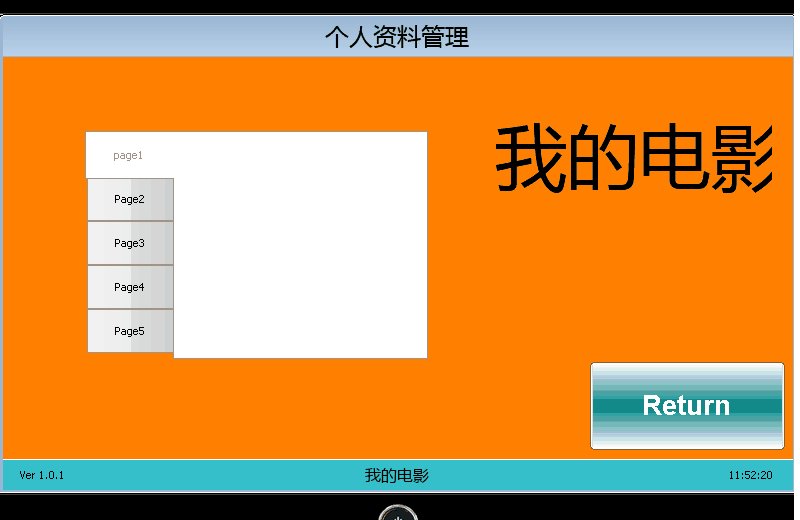
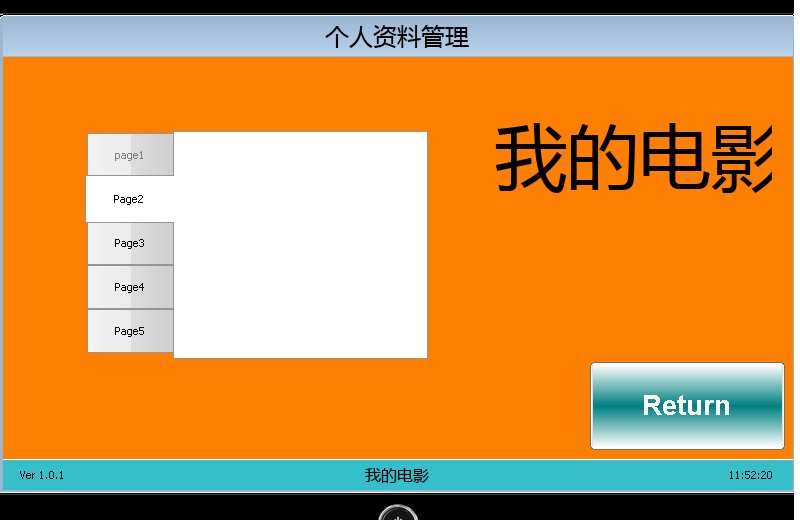
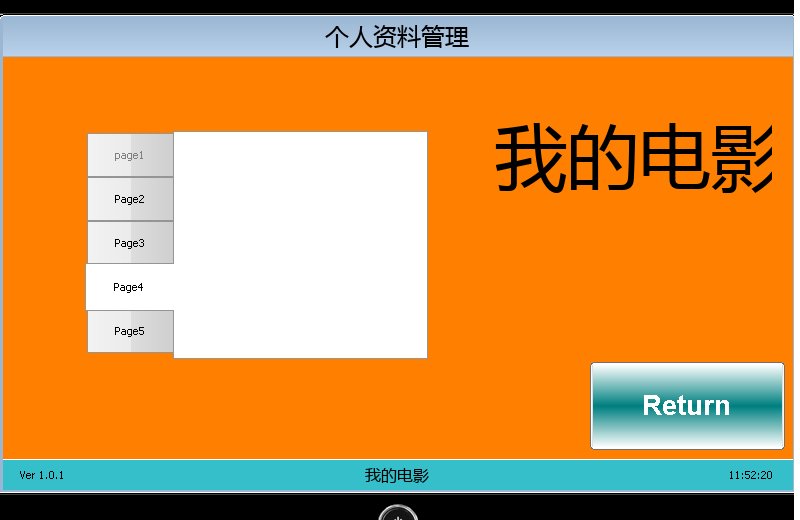
- APP截图
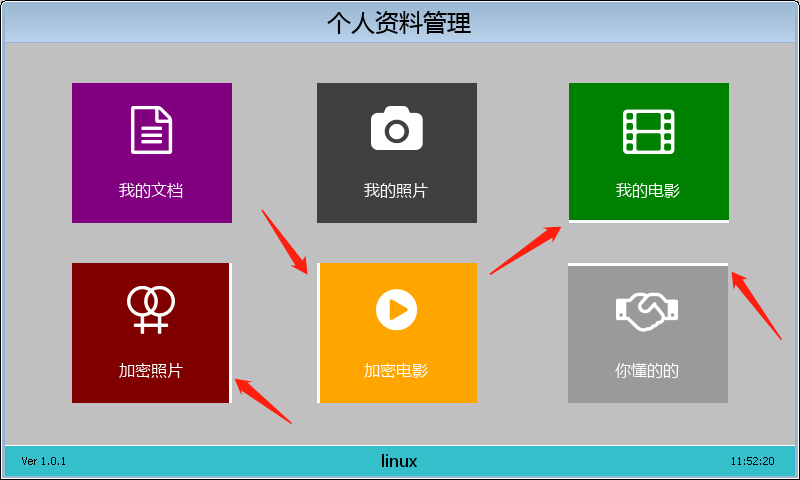
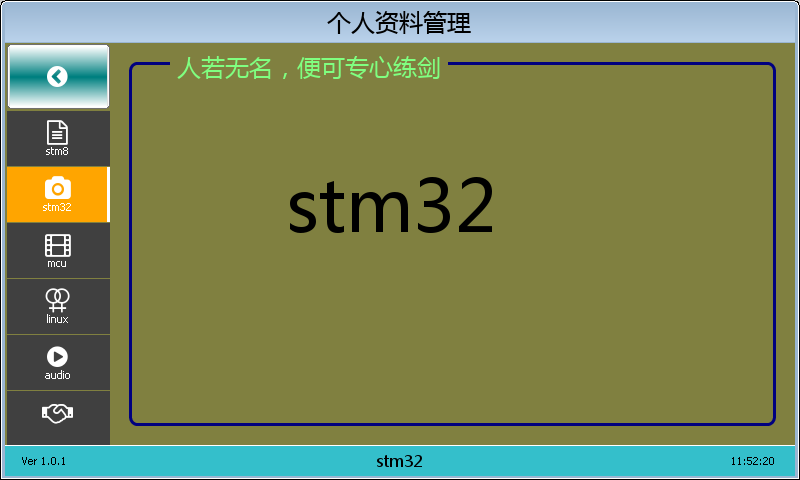
下面是部分APP截图
主页面按钮选中边线,可以任意设四边的其中一边(演示,通常主页面不需要)

侧边栏导航选中效果


---
- 代码实现
##### 原理就是用emwin系统的皮肤设置函数+按钮私有数据。这相当于一种自定义控件实现的简单方法,通过不同的函数+数据结构就能实现不同功能的控件。
1. 结构体类型
- typedef struct {
- int Check;
- GUI_COLOR colorPressed;
- GUI_COLOR colorUnPress;
- GUI_FONT *iconFont;
- char iconName[6];
- char btnText[10];
- } BTN_USER_SKIN;
2. 结构体定义
- static BTN_USER_SKIN BtnSkinData[] = {
- {ZL_BTN_CHKMODE_RIGHT, GUI_ORANGE, GUI_ORANGE, &awefont24, "\uf0f6", "stm8"},
- {ZL_BTN_CHKMODE_NO, GUI_ORANGE, GUI_DARKGRAY, &awefont24, "\uf030", "stm32"},
- {ZL_BTN_CHKMODE_NO, GUI_ORANGE, GUI_DARKGRAY, &awefont24, "\uf008", "mcu"},
- {ZL_BTN_CHKMODE_NO, GUI_ORANGE, GUI_DARKGRAY, &awefont24, "\uf226", "linux"},
- {ZL_BTN_CHKMODE_NO, GUI_ORANGE, GUI_DARKGRAY, &awefont24, "\uf144", "audio"},
- {ZL_BTN_CHKMODE_NO, GUI_ORANGE, GUI_DARKGRAY, &awefont24, "\uf2b5", NULL},
- };
3. 选中效果代码- // ok
- static button_set_check(WM_MESSAGE *pMsg)
- {
- WM_HWIN hItem;
- BTN_USER_SKIN * pBtnData;
- // uncheck all
- for (int i = 0; i < GUI_COUNTOF(BtnSkinData); i++) {
- hItem = WM_GetDialogItem(pMsg->hWin, ID_BUTTON_1 + i);
- BUTTON_GetUserData(hItem, &pBtnData, sizeof(pBtnData));
- pBtnData->Check = 0;
- pBtnData->colorUnPress = GUI_DARKGRAY;
- }
- // check self
- BUTTON_GetUserData(pMsg->hWinSrc, &pBtnData, sizeof(pBtnData));
- // 增加选中线
- pBtnData->Check = ZL_BTN_CHKMODE_RIGHT;
- // 修改选中后颜色
- pBtnData->colorUnPress = GUI_ORANGE;
- // 无效化,触发重绘
- WM_InvalidateWindow(pMsg->hWin);
- }
控制篇幅,只列出部分代码。
最后是工程源码:
 emwin-uidemo6-cbprj.zip
(7.49 MB, 下载次数: 617)
emwin-uidemo6-cbprj.zip
(7.49 MB, 下载次数: 617)
|
评分
-
查看全部评分
|






 发表于 2019-9-23 20:18:24
发表于 2019-9-23 20:18:24





 楼主
楼主


 发表于 2019-9-23 22:01:57
发表于 2019-9-23 22:01:57



 发表于 2019-9-24 00:26:17
发表于 2019-9-24 00:26:17


 还可以设置图片,带Ex的函数可以指定图片的坐标,不带Ex的函数可以指定对齐方式。把这个配合着你上面的写字的函数用起来,基本可以实现各种侧边栏效果了。
还可以设置图片,带Ex的函数可以指定图片的坐标,不带Ex的函数可以指定对齐方式。把这个配合着你上面的写字的函数用起来,基本可以实现各种侧边栏效果了。

