|
|
本帖最后由 tsetse 于 2020-4-9 10:16 编辑
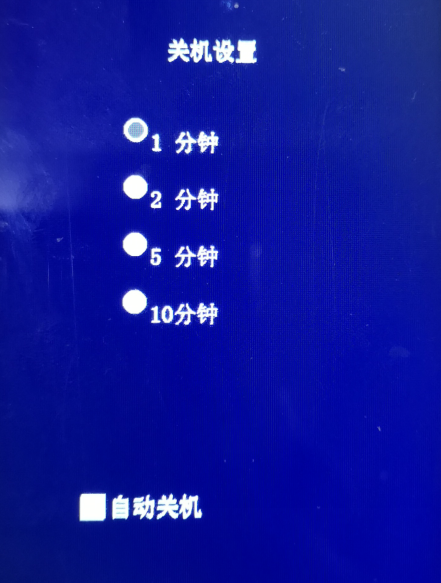
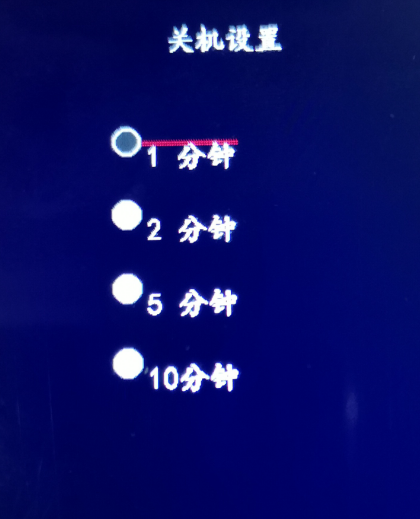
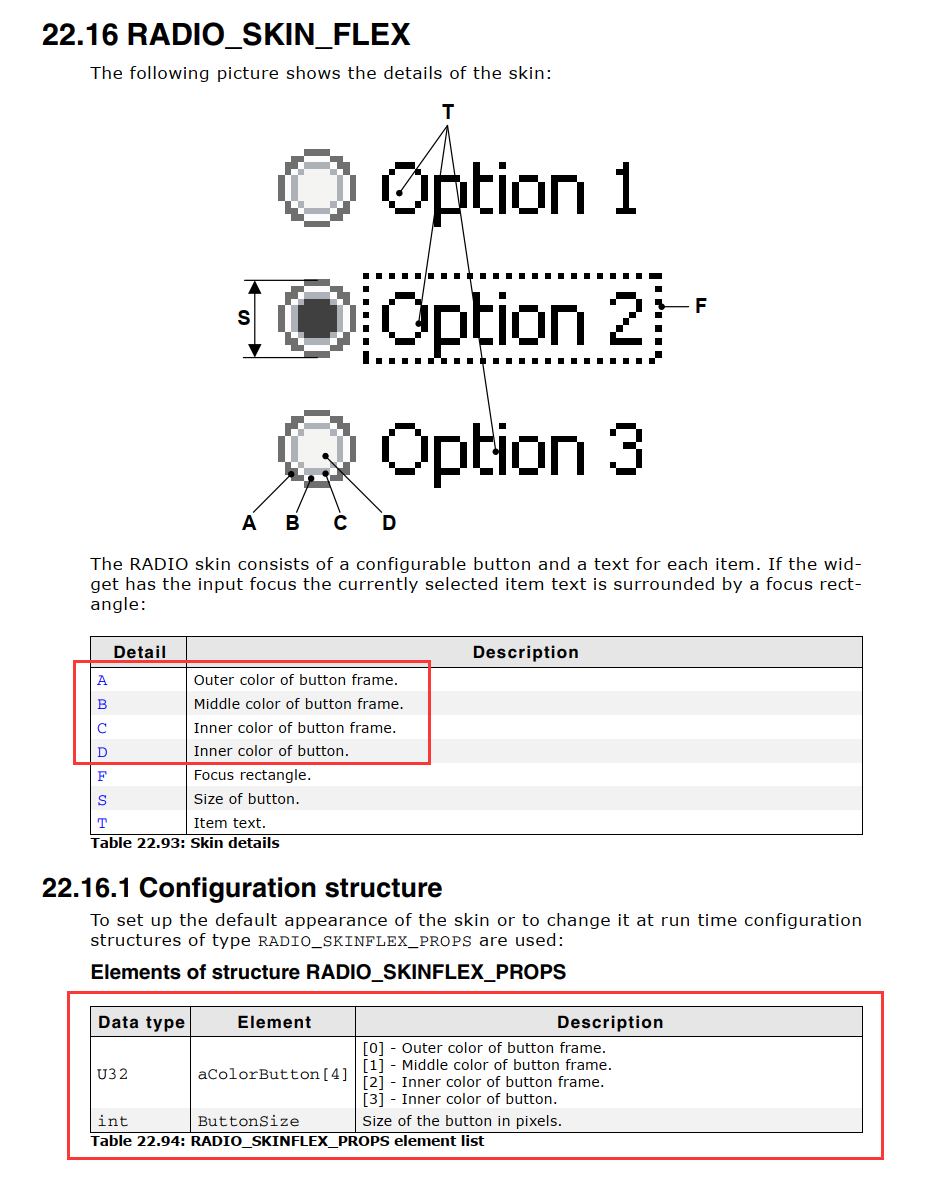
emWin 的 Radio 控件用着总感有点鸡肋,使能了皮肤,就没办法修改背景色,不能直接设置,但是找到一种可用的背景填充方案;不使用皮肤,就不能修改控制圆圈的大小。不知道设计这个控件的大佬是怎么想的 " /> " />
回到正题,看到还是有人问怎么修改圆圈的大小,单独写一帖子吧。
emWin 5.32以后,默认开启皮肤的,如果没有开启,可使用以下语句
GUI_Init();
RADIO_SetDefaultSkin(RADIO_SKIN_FLEX); // 在GUI_Init 之后开启
开启皮肤后,如果都设置成统一的大小,可接着使用以下语句完成
RADIO_SKINFLEX_PROPS radioProps;
RADIO_GetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_UNPRESSED);
radioProps.ButtonSize = 24;
RADIO_SetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_UNPRESSED);
RADIO_GetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_PRESSED);
radioProps.ButtonSize = 24;
RADIO_SetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_PRESSED);
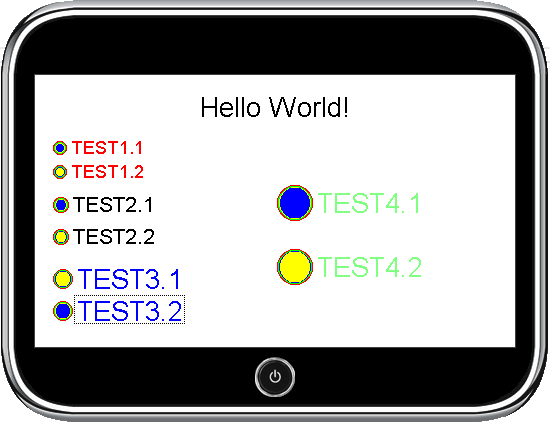
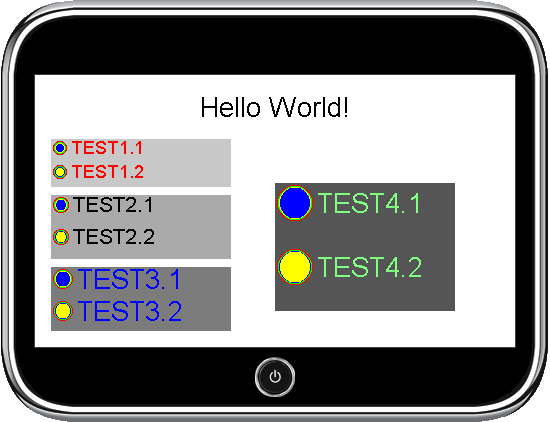
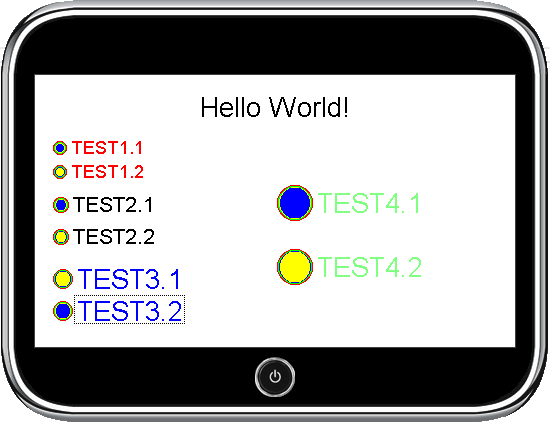
如果是要单独设置不同的大小的话,就需要使用到回调函数了,可以每个控制使用单独的回调函数,也可以使用统一的函数通过 ID 来区分,测试代码如下
static void _cbRadioUser(WM_MESSAGE* pMsg)
{
RADIO_SKINFLEX_PROPS radioProps;
switch (pMsg->MsgId) {
case WM_PRE_PAINT:
RADIO_GetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_UNPRESSED);
switch (WM_GetId(pMsg->hWin))
{
case GUI_ID_RADIO0: radioProps.ButtonSize += 2; break;
case GUI_ID_RADIO1: radioProps.ButtonSize += 4; break;
case GUI_ID_RADIO2: radioProps.ButtonSize += 8; break;
case GUI_ID_RADIO3: radioProps.ButtonSize += 24; break;
default:
break;
}
// 此过程还可以修改圈的颜色
radioProps.aColorButton[0] = GUI_RED; // 外圈色
radioProps.aColorButton[1] = GUI_GREEN; // 中圈色
radioProps.aColorButton[2] = GUI_BLUE; // 内圈色
radioProps.aColorButton[3] = GUI_YELLOW; // 内实心填充色
RADIO_SetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_UNPRESSED);
RADIO_GetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_PRESSED);
switch (WM_GetId(pMsg->hWin))
{
case GUI_ID_RADIO0: radioProps.ButtonSize += 2; break;
case GUI_ID_RADIO1: radioProps.ButtonSize += 4; break;
case GUI_ID_RADIO2: radioProps.ButtonSize += 8; break;
case GUI_ID_RADIO3: radioProps.ButtonSize += 24; break;
default:
break;
}
radioProps.aColorButton[0] = GUI_RED; // 外圈 Outer
radioProps.aColorButton[1] = GUI_GREEN; // 中圈 Middle
radioProps.aColorButton[2] = GUI_YELLOW; // 内圈 Inner
radioProps.aColorButton[3] = GUI_BLUE; // 内圈实心填充色
RADIO_SetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_PRESSED);
break;
case WM_POST_PAINT:
RADIO_GetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_UNPRESSED);
switch (WM_GetId(pMsg->hWin))
{
case GUI_ID_RADIO0: radioProps.ButtonSize -= 2; break;
case GUI_ID_RADIO1: radioProps.ButtonSize -= 4; break;
case GUI_ID_RADIO2: radioProps.ButtonSize -= 8; break;
case GUI_ID_RADIO3: radioProps.ButtonSize -= 24; break;
default:
break;
}
RADIO_SetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_UNPRESSED);
RADIO_GetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_PRESSED);
switch (WM_GetId(pMsg->hWin))
{
case GUI_ID_RADIO0: radioProps.ButtonSize -= 2; break;
case GUI_ID_RADIO1: radioProps.ButtonSize -= 4; break;
case GUI_ID_RADIO2: radioProps.ButtonSize -= 8; break;
case GUI_ID_RADIO3: radioProps.ButtonSize -= 24; break;
default:
break;
}
RADIO_SetSkinFlexProps(&radioProps, RADIO_SKINFLEX_PI_PRESSED);
break;
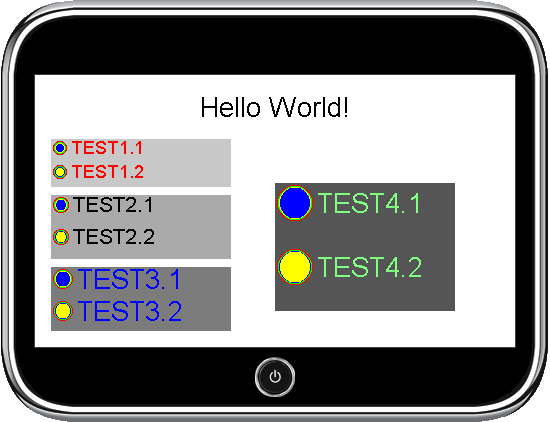
case WM_PAINT:
switch (WM_GetId(pMsg->hWin))
{
case GUI_ID_RADIO0: GUI_SetBkColor(GUI_GRAY_C8); break;
case GUI_ID_RADIO1: GUI_SetBkColor(GUI_GRAY_AA); break;
case GUI_ID_RADIO2: GUI_SetBkColor(GUI_GRAY_7C); break;
case GUI_ID_RADIO3: GUI_SetBkColor(GUI_GRAY_55); break;
default:
break;
}
GUI_Clear();// 用背景色填充显示区域
RADIO_Callback(pMsg);//执行默认的控件绘制
break;
default:
RADIO_Callback(pMsg);
break;
}
}
void MainTask(void)
{
WM_HWIN hItem;
GUI_Init();
WM_SetCreateFlags(WM_CF_MEMDEV);
GUI_SetColor(GUI_BLACK);
GUI_SetBkColor(GUI_WHITE);
GUI_Clear();
GUI_SetFont(GUI_FONT_32_ASCII);
GUI_DispStringHCenterAt("Hello World!", LCD_GetXSize() / 2, 16);
hItem = RADIO_CreateEx(16, 64, 180, 48, WM_HBKWIN, WM_CF_SHOW, 0, GUI_ID_RADIO0, 2, 24);
RADIO_SetFont(hItem, GUI_FONT_20_ASCII);
RADIO_SetText(hItem, "TEST1.1", 0);
RADIO_SetText(hItem, "TEST1.2", 1);
RADIO_SetTextColor(hItem, GUI_RED);
WM_SetCallback(hItem, _cbRadioUser);
hItem = RADIO_CreateEx(16, 120, 180, 64, WM_HBKWIN, WM_CF_SHOW, 0, GUI_ID_RADIO1, 2, 32);
RADIO_SetFont(hItem, GUI_FONT_24_ASCII);
RADIO_SetText(hItem, "TEST2.1", 0);
RADIO_SetText(hItem, "TEST2.2", 1);
WM_SetCallback(hItem, _cbRadioUser);
hItem = RADIO_CreateEx(16, 192, 180, 64, WM_HBKWIN, WM_CF_SHOW, 0, GUI_ID_RADIO2, 2, 32);
RADIO_SetFont(hItem, GUI_FONT_32_ASCII);
RADIO_SetText(hItem, "TEST3.1", 0);
RADIO_SetText(hItem, "TEST3.2", 1);
RADIO_SetTextColor(hItem, GUI_BLUE);
WM_SetCallback(hItem, _cbRadioUser);
hItem = RADIO_CreateEx(240, 108, 180, 128, WM_HBKWIN, WM_CF_SHOW, 0, GUI_ID_RADIO3, 2, 64);
RADIO_SetFont(hItem, GUI_FONT_32_ASCII);
RADIO_SetText(hItem, "TEST4.1", 0);
RADIO_SetText(hItem, "TEST4.2", 1);
RADIO_SetTextColor(hItem, GUI_LIGHTGREEN);
WM_SetCallback(hItem, _cbRadioUser);
while (1) {
GUI_Delay(50);
}
}



 MainTask.c
(4.18 KB, 下载次数: 11)
MainTask.c
(4.18 KB, 下载次数: 11)
|
评分
-
查看全部评分
|





 发表于 2020-4-6 17:30:03
发表于 2020-4-6 17:30:03
 " />
" />






 发表于 2020-4-6 21:53:41
发表于 2020-4-6 21:53:41



 发表于 2020-4-7 08:25:23
发表于 2020-4-7 08:25:23
 楼主
楼主